웹 사이트를 운영하는 것은 어려운 일이 될 수 있습니다. 특히, 블로그나 쇼핑몰과 같은 플랫폼을 직접 만드는 것은 다양한 코딩 지식과 디자인 능력, 그리고 시간이 필요합니다. 이런 복잡함을 피하고자 많은 사람들이 워드프레스라는 CMS(Content Management System)를 이용하곤 합니다. 워드프레스는 사용자 친화적인 인터페이스와 다양한 테마, 플러그인을 제공하여 웹사이트 구축을 쉽게 해주는 도구입니다. 워드프레스 더 알아보기
그러나 워드프레스 테마를 사용하다 보면, 개별적인 요구에 맞게 디자인이나 기능을 변경하고 싶은 욕구가 생기곤 합니다. 이 때 테마를 직접 수정하게 되면, 테마 업데이트 시 수정한 내용들이 모두 기본 상태로 초기화되는 문제가 발생합니다. 이는 워드프레스 사용자에게 큰 불편함을 줍니다.
이러한 문제를 해결하기 위한 방법 중 하나가 차일드 테마를 사용하는 것입니다. 차일드 테마는 부모 테마의 기능을 그대로 유지하면서 새로운 기능을 추가하거나 기존 기능을 수정할 수 있습니다. 또한 부모 테마가 업데이트되더라도 차일드 테마의 수정 사항은 보존되므로 안전하게 작업을 진행할 수 있습니다.
이처럼 워드프레스를 사용하면서 테마를 수정하고 싶은 경우 차일드 테마를 사용하는 것은 필수적이라고 할 수 있는데, 차일드 테마는 다음과 같이 테마 파일을 직접 만들어 업로드하거나, 차일드 테마 생성 플러그인을 통해 손쉽게 만들 수 있습니다.
튜토리얼 환경: 윈도우 11, 워드프레스 6.4.3v
테마 파일 직접 생성 후 업로드
워드프레스 차일드 테마는 부모 테마의 기능과 스타일을 상속받아 사용합니다. 차일드 테마 폴더를 생성하고, 필수 파일인 style.css와 functions.php를 작성합니다. 이를 압축하여 워드프레스 대시보드에서 업로드하고 활성화하면 차일드 테마를 사용할 수 있습니다.
참고: 각 테마에 맞는 내용을 적절하게 작성합니다. 일반적으로 테마를 배포하는 곳에서 사전에 제공을 하거나 검색 등으로 어렵지 않게 정보를 찾을 수 있습니다.
차일드 테마 제작
차일드 테마를 만들기 위해서는 최소한 두 가지 파일이 필요합니다. 하나는 style.css이고 다른 하나는 functions.php입니다. style.css 파일은 차일드 테마의 기본 정보와 부모 테마 스타일을 불러오는 코드가 들어가고, functions.php 파일은 부모 테마의 기능을 불러오는 코드가 들어갑니다.
스타일 시트 제작
차일드 테마의 기본 정보와 부모 테마 스타일을 불러오는 코드가 들어가는 스타일 시트(style.css)을 생성합니다.

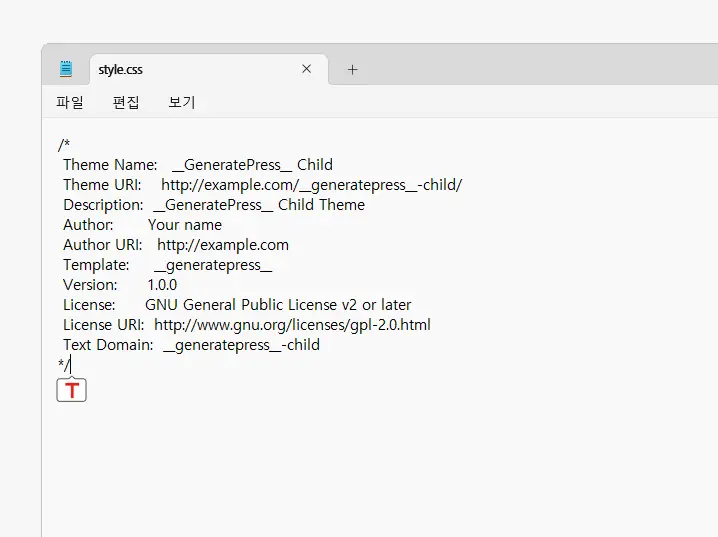
차일드 테마를 만들기 위해 가장 먼저 작성해야 하는 것은 스타일 시트(style.css)입니다. 이 파일은 차일드 테마의 기본 정보를 정의하며, 부모 테마의 스타일을 불러오는 역할을 합니다. 아래는 GeneratePress 테마의 스타일 시트의 예시로 메모장과 같은 텍스트 에디터에서 이렇게 작성 후 style.css 이름으로 저장합니다.
/*
Theme Name: generatepress Child
Theme URI: http://example.com/generatepress-child/
Description: generatepress Child Theme
Author: Your name
Author URI: http://example.com
Template: generatepress
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: generatepress-child
*/위 내용을 좀 더 설명하면,
- Theme Name: 차일드 테마의 이름을 명시합니다. 사용자가 테마를 선택할 때 이 이름이 표시됩니다.
- Theme URI: 차일드 테마의 공식 웹사이트 URL을 입력합니다. 없을 경우 비워둘 수 있습니다.
- Description: 차일드 테마에 대한 간략한 설명을 작성합니다.
- Author: 차일드 테마의 작성자 이름을 입력합니다.
- Author URI: 작성자의 웹사이트 URL을 입력합니다. 없을 경우 비워둘 수 있습니다.
- Template: 여기에는 부모 테마의 디렉토리 이름을 입력합니다. 예시에서는 GeneratePress가 부모 테마이므로 generatepress를 입력합니다.
- Version: 차일드 테마의 버전 정보를 입력합니다.
- License: 차일드 테마의 라이선스를 명시합니다. 이 예시에서는 GPL v2 이상을 사용하였습니다.
- License URI: 라이선스의 공식 웹사이트 URL을 입력합니다.
- Text Domain: 번역 파일 이름을 입력합니다. 보통 테마 이름을 사용합니다.
참고: 위 스타일시트의 내용은 주석으로 작성되어 있지만 워드프레스에서는 이 주석을 통해 차일드 테마의 기본 정보를 파악합니다. 이 주석 부분은 워드프레스 테마의 스타일 시트의 헤더 부분으로, 워드프레스 시스템이 테마의 메타 정보를 읽어들이는 데 사용됩니다.
테마 함수 파일 제작
style.css 파일 외에도 functions.php라는 이름의 PHP 파일을 생성합니다. 이 파일은 차일드 테마의 기능을 정의하는 곳입니다. 이 파일에는 다음과 같은 내용을 입력하여 부모 테마의 스타일 시트를 불러오도록 합니다. 테마 함수 파일(functions.php) 더 알아보기

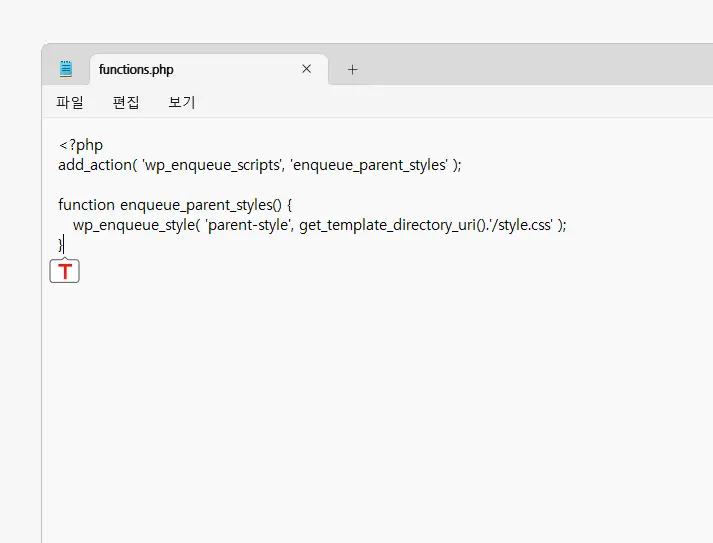
테마 함수 파일에는 부모 테마의 스타일 시트를 불러오도록하기 위해 다음과 같은 내용을 메모장과 같은 텍스트 에디터에서 입력한 뒤 functions.php라는 형식으로 저장합니다.
<?php
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
function enqueue_parent_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
}위 코드를 보면,
- 먼저
wp_enqueue_scripts액션 훅에enqueue_parent_styles라는 함수를 연결합니다. 이 함수는parent-style이라는 이름의 스타일 시트를 불러오는 역할을 합니다. get_template_directory_uri()함수는 부모 테마 디렉토리의 URL을 반환하므로, 이를 통해 부모 테마의 style.css 파일을 불러오게 됩니다.
screenshot 파일 제작(선택)
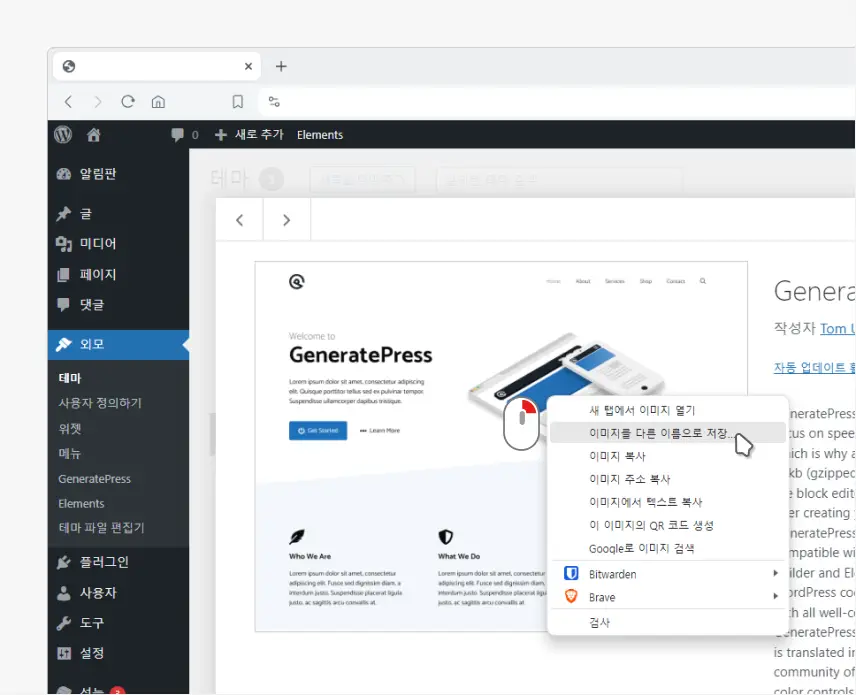
screenshot이라는 이름의 이미지 파일은 워드프레스 테마(기본 테마, 차일드 테마 포함)의 대표 이미지를 설정하는데 사용됩니다. 이는 필수는 아니며 필요한 경우 추가합니다.

부모 테마에서 사용되는 screenshot.png 파일을 위와 같이 저장해서 사용하거나 본인이 제작한 이미지를 screenshot.png라는 이름으로 저장 후 추가합니다. 추후 위와 같이 테마 경로에서 이미지가 보여지게 됩니다.
차일드 테마 파일 zip 압축
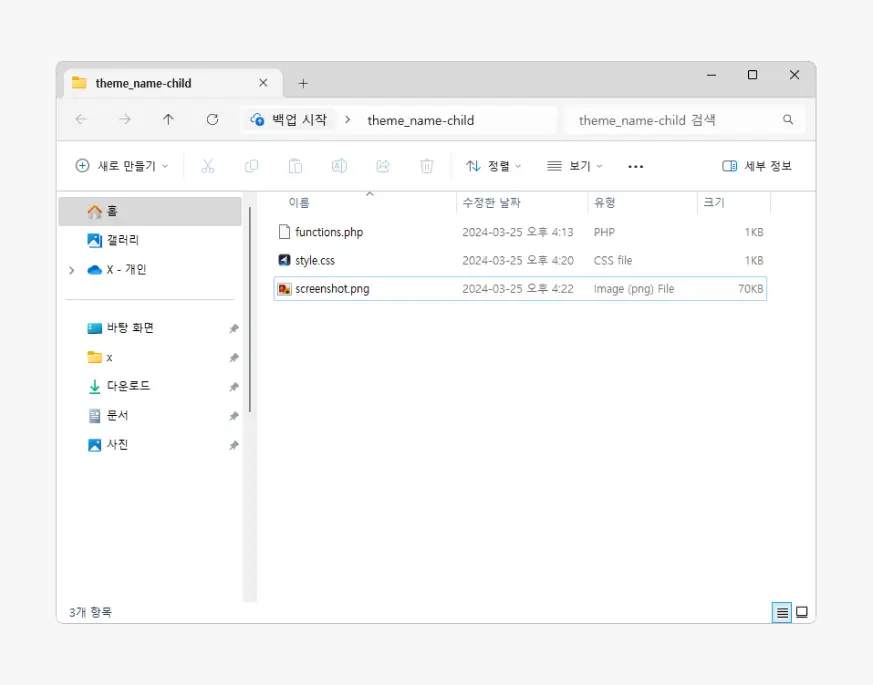
원본테마이름-child라는 형태의 이름으로 폴더를 생성 후 아래 style.css 파일과 functions.php 파일을 추가한 뒤 zip 형태로 압축해야 합니다.

원본 테마의 이름이 theme_name이라면 theme_name-child 폴더에 앞서 제작한 파일들을 추가한 뒤 압축합니다.
theme_name-child.zip
├─ style.css
├─ functions.php
└─ screenshot.png차일드 테마 업로드
압축된 차일드 테마 파일을 만들었다면 이제 나의 워드프레스 사이트에 업로드해야 합니다.

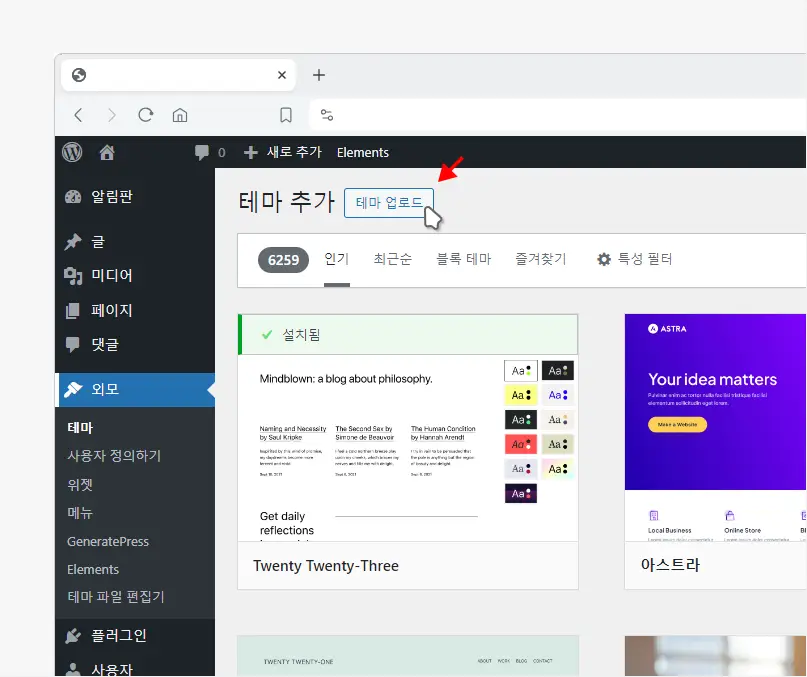
외모 탭의 메뉴를 통해서 테마 파일을 업로드 합니다. 워드프레스에서 테마 추가하는 방법에서 테마를 추가하는 기본적인 절차를 확인할 수 있습니다.
플러그인으로 차일드 테마 만들기
위 방식에 어려움이 있거나 제대로 되지 않는 경우 플러그인을 사용하면 보다 쉽게 현재 적용된 테마의 차일드 테마를 제작할 수 있습니다.

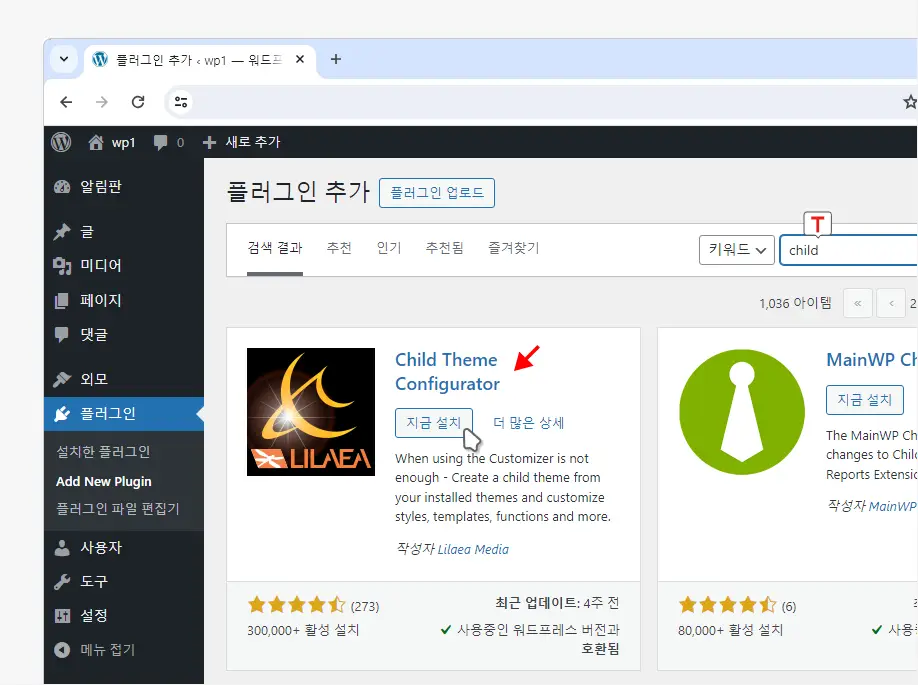
좌측 탭을 으로 전환 후 Child Theme Configurator 플러그인을 찾아 로 설치를 진행합니다. 플러그인을 설치하는 방법은 WordPress 워드프레스 플러그인 설치하는 방법(링크 업데이트 예정) 문서를 확인합니다.

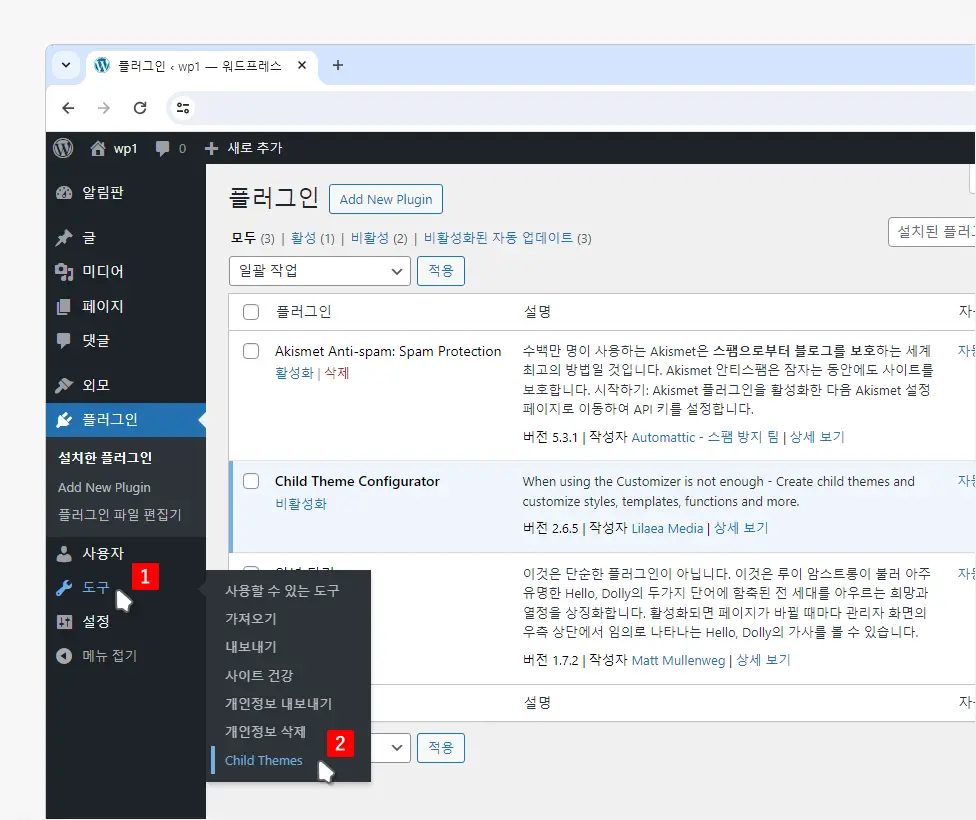
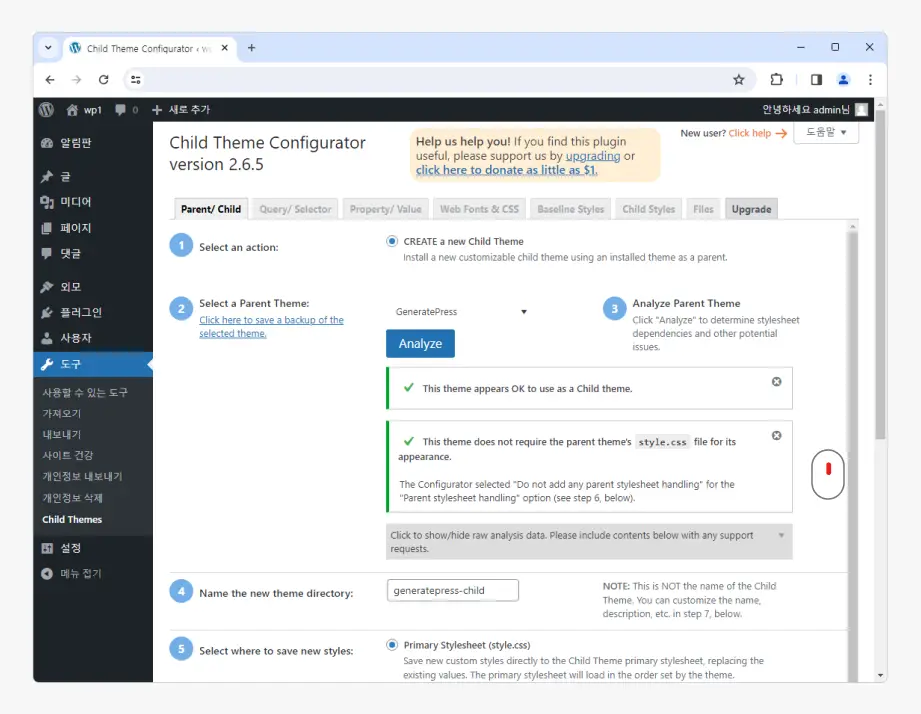
이어서 Child Theme Configurator 플러그인의 기능을 사용하기 위해 도구 탭을 확장 후 라는 메뉴가 추가된 것을 확인할 수 있으니 이 메뉴를 선택합니다.

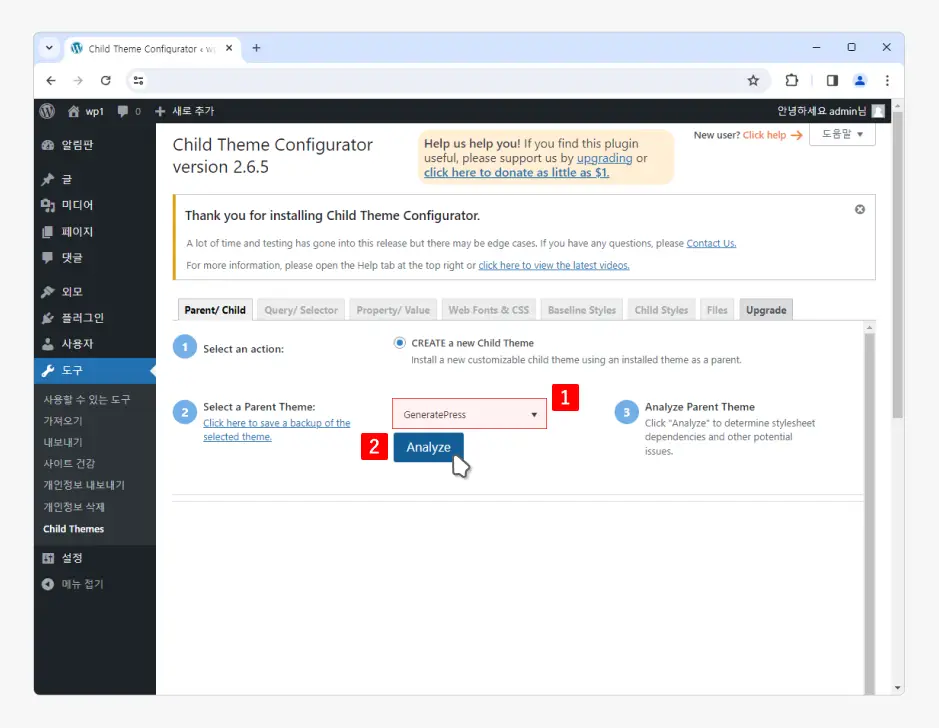
의 드롭다운 목록에서 차일드 테마를 사용할 부모 테마를 선택 한 뒤 를 클릭합니다.

다른 옵션들도 존재하지만 단순하게 차일드테마를 생성하는 경우 따로 수정할 필요가 없으니 아래로 스크롤해서 이동합니다.

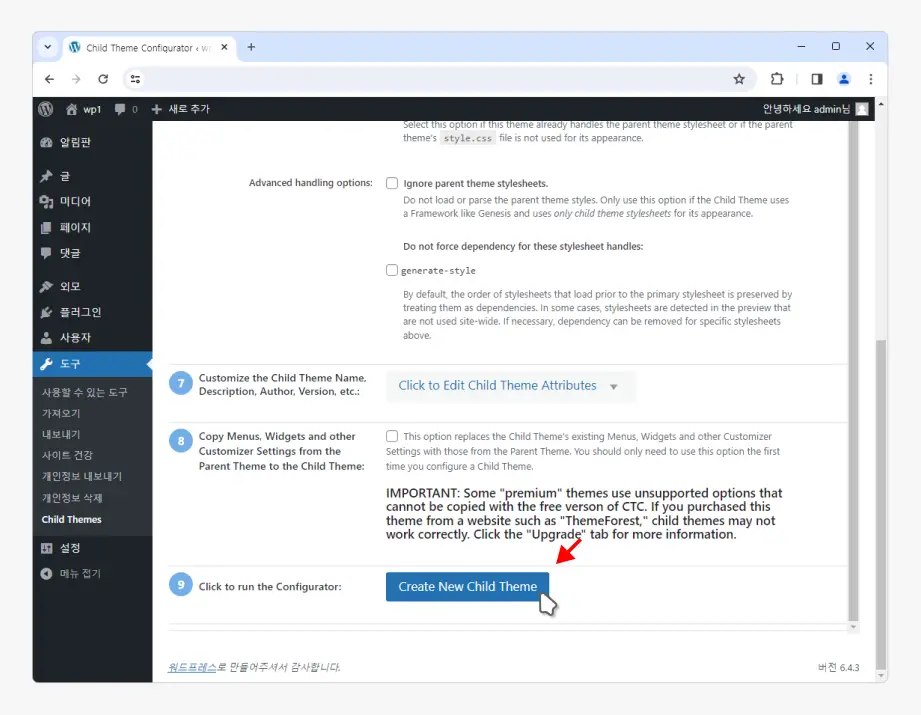
페이지 가장 하단에 를 클릭하면 바로 차일드 테마가 테마 경로에 생성됩니다.

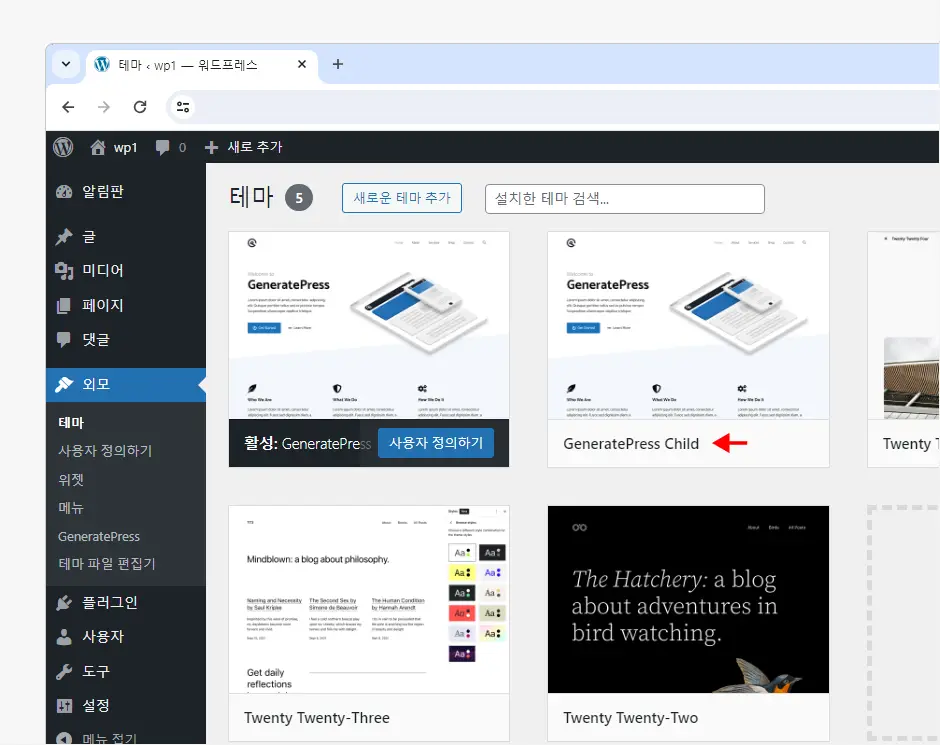
외모 페이지로 이동해보면 부모테마 이름뒤에 Child라고 추가된 테마를 확인할 수 있습니다.

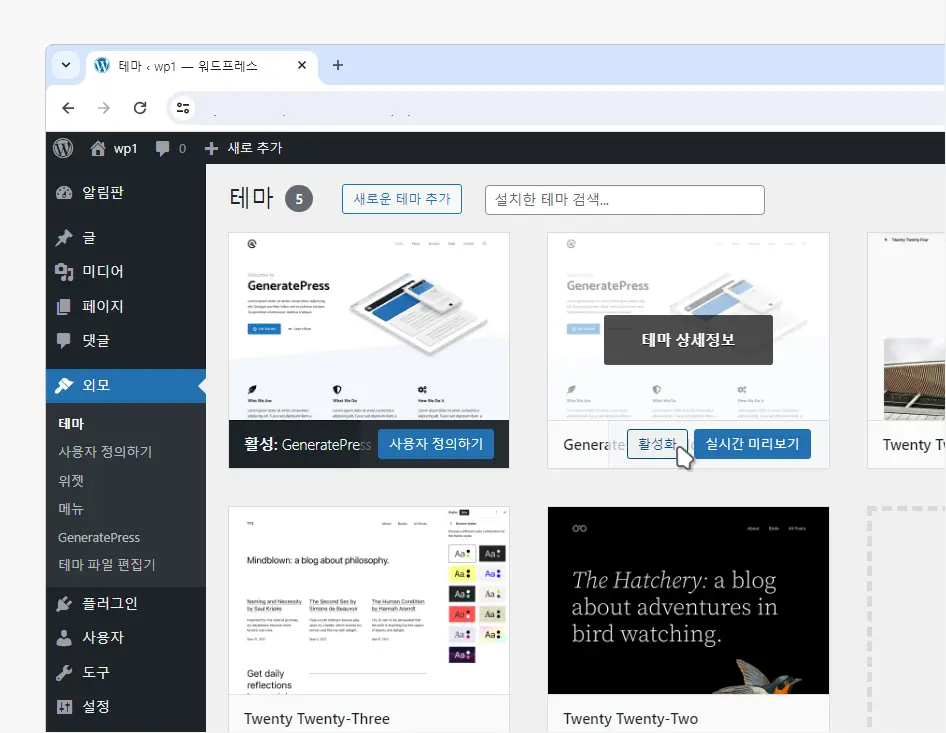
생성된 차일드테마를 적용하기 위해 를 클릭합니다. 차일드 테마 생성 및 작업이 모두 완료되면 앞서 설치한 Child Theme Configurator는 다시 사용할 일이 없기 때문에 플러그인 페이지에서 제거합니다.
적용 결과
차일드 테마를 생성 후 어떤 부분이 변경되었는지 확인해 보도록 하겠습니다.

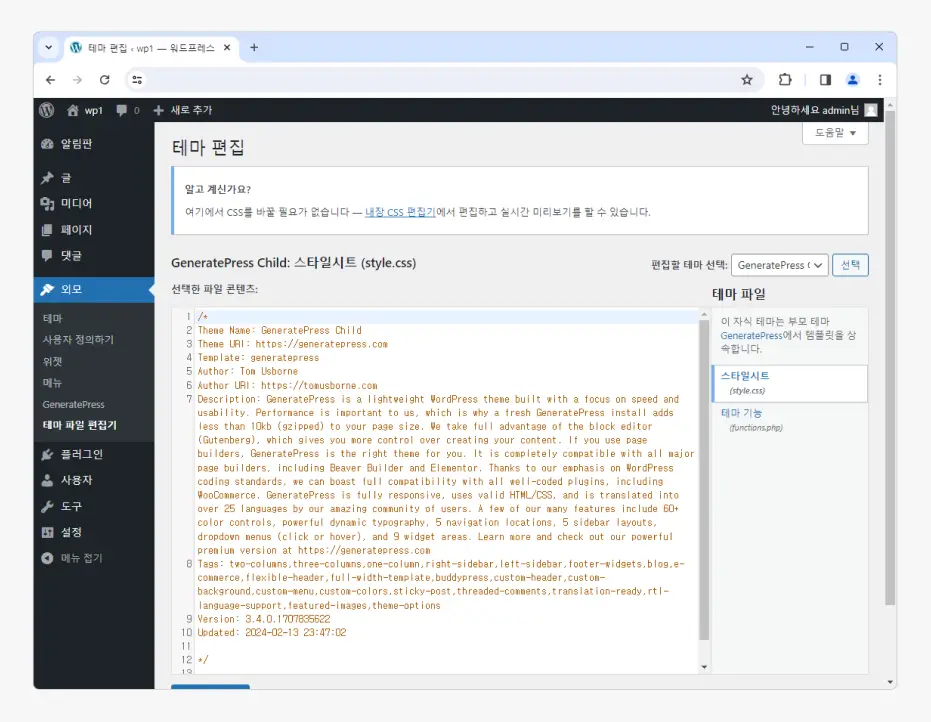
관리 페이지에서 탭으로 이동하면 차일드테마 제작시 생성한 스타일 시트(style.css)와 테마 기능(function.php) 파일만 존재하는 것을 확인할 수 있습니다. 이제 이곳에서 수정된 내용은 원본 테마(부모테마)에서 수정되지 않지만 원본 테마에서 수정한 것 처럼 그대로 반영됩니다.

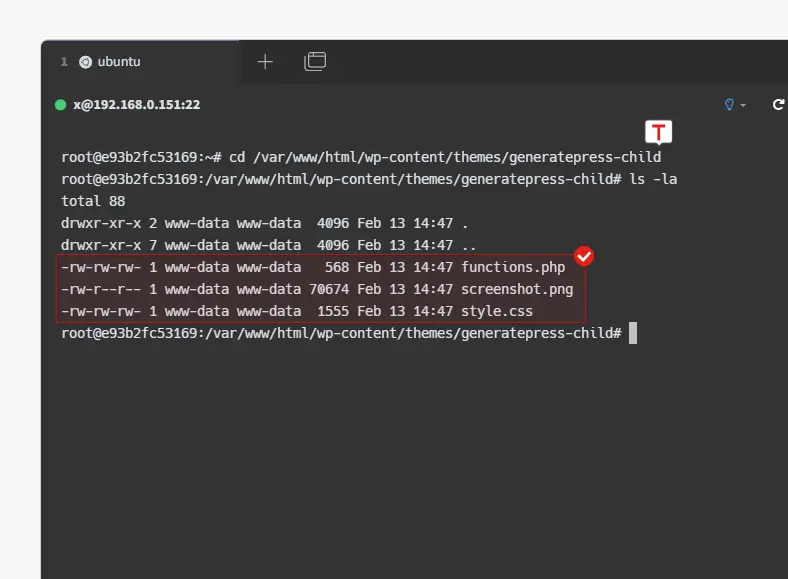
워드프레스가 설치된 서버에 접속해서 테마가 위치한 theme 디렉토리를 확인하면 다음과 같은 파일들이 위치하는 것을 확인할 수 있습니다.
- function.php
- style.css
- screenshot.png
