여러가지 블로그 플랫폼에서 포스트를 작성 하고 있는데요. 개인적으로 볼 때 초보 사용 자의 경우에는 네이버 블로그가 가장 쉽게 적응 할 수 있다고 생각 합니다.
하지만 테마 자체 Root ( HTML 이나 CSS , 서버 단) 등에 접근이 되지 않아 원하는 데로 커스터 마이징이 되지 않기 때문에 뭔 가 조금 아쉽습니다.
그런 네이버 블로그도 테마의 위젯 기능을 사용 하면 테마에서 원하는 이미지 등을 배치 하는 등 작게 나마 원하는 수정이 가능 합니다.
그래서 오늘은 네이버 블로그에서 원하는 이미지를 위젯으로 등록 하거나 그 이미지에 링크까지 추가로 적용 하는 방법에 대해서 알아 봅니다.
해당 포스트는 충분한 테스트 및 검증 후 작성 되었지만 이것이 해당 내용의 정확성이나 신뢰성에 대해 보증을 하는 것은 아니니 단순 하게 참고용으로 봐주시길 바랍니다.
튜토리얼 환경 : 엣지 브라우저.
위젯 이미지 링크 생성하기
네이버 블로그의 위젯은 HTML 형식으로 등록을 해주어야 합니다. 이미지 또한 HTML 마크업 상태로 변환 해야 합니다.
스마트에디터 ONE 에서는 등록한 이미지 의 HTML 스크립트를 확인 할 수 없기 때문에 스마트에디터2.0 으로 글을 작성 해야 합니다.
스마트 에디터 2.0 변경
스마트 에디터 2.0 으로 사용 중이라면 다음 단계로 바로 이동 하면 되며, 만약 스마트에디터 ONE 을 사용 중이라면 변경을 해주어야 합니다.

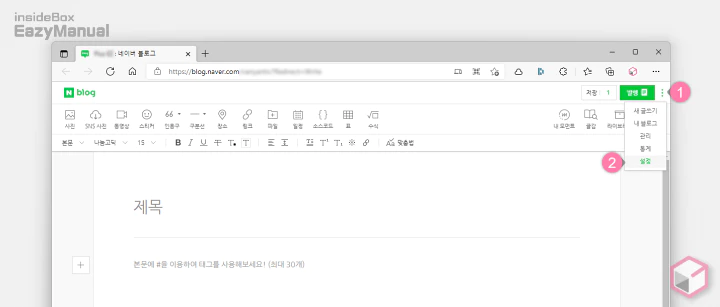
- 블로그 글쓰기 에디터 화면으로 이동 한 다음 오른쪽 상단 더보기 아이콘
 (1) 을 마우스로 클릭 해 메뉴를 확장 합니다.
(1) 을 마우스로 클릭 해 메뉴를 확장 합니다. - 메뉴에서 설정 (2) 항목을 선택 합니다.

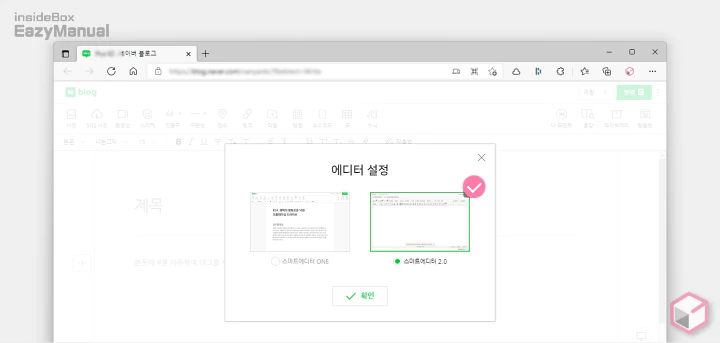
- 에디터 설정 화면이 팝업 되는데 여기서 스마트에디터 2.0 으로 전환 후 확인 버튼을 눌러 줍니다.
사용 할 이미지 첨부
에디터 변경 상태에서 위젯으로 등록 할 이미지를 등록 합니다.

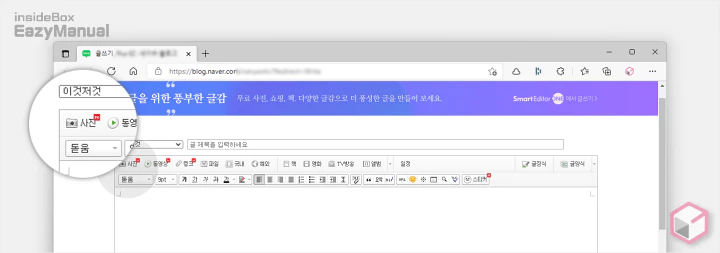
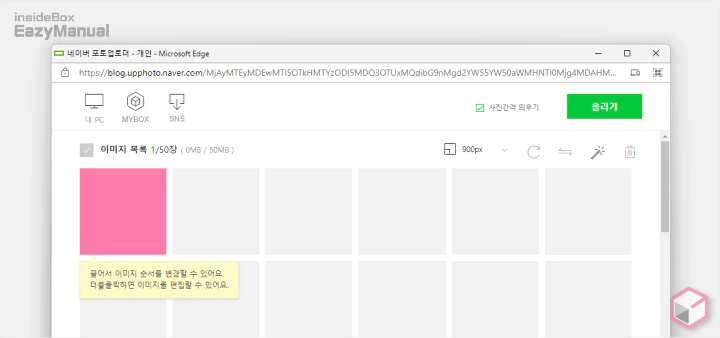
- 에디터를 변경 후 왼쪽 상단 사진 메뉴를 마우스로 클릭 해 줍니다.

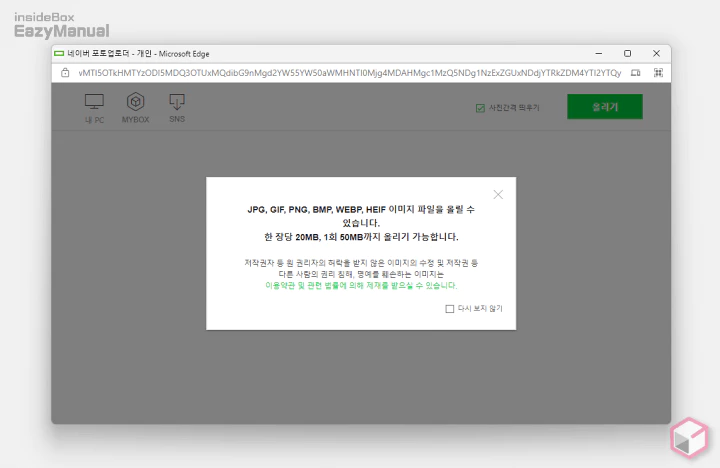
- 이미지 업로드 안내가 보여지는 경우 내용을 확인 후 닫아 줍니다.

- 위젯으로 등록 할 사진을 등록 후 올리기 버튼을 마우스로 클릭 합니다. 위젯 에 사용할 수 있는 이미지 사이즈는 최대 170 X 600 이니 적절 하게 맞춰 서 준비 합니다.
이미지 선택 후 링크 적용(선택 사항)
단순하게 위젯에 이미지만 등록 하는 경우라면 이 단계를 진행 할 필요는 없습니다. 만약 위젯의 이미지를 클릭 했을때 원하는 링크 ( 메뉴, SNS 등 ) 로 이동 하고 싶다면 주소를 추가 해야 합니다.

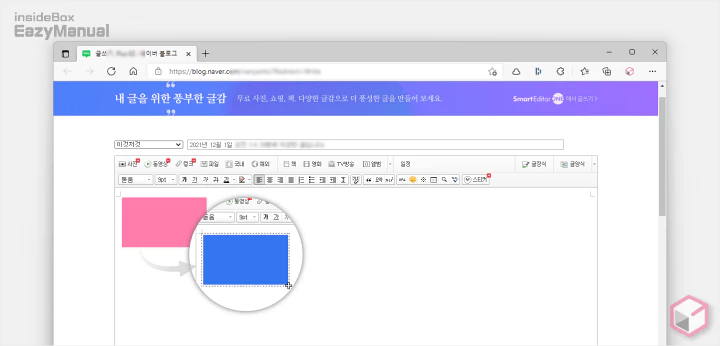
- 위젯으로 사용 할 이미지를 등록 후 이미지가 선택 되도록 드래그 합니다. 선택 되면 이렇게 색상이 변화가 있으니 정확하게 선택을 합니다.

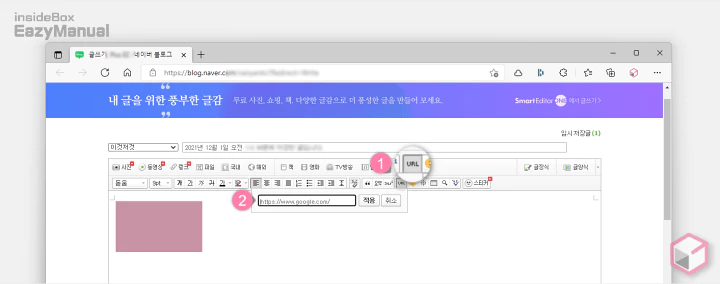
- 이미지가 선택 된 상태에서 URL (1) 버튼을 클릭 합니다.
- 작은 링크 입력 필드가 생성되니 이곳에 사진 (위젯) 을 누르면 이동 될 주소를 입력 (2) 후 적용 버튼을 눌러 줍니다. 설명에서는 구글로 이동 하도록 했습니다.
HTML 스크립트 복사
등록 된 이미지 ( 링크가 적용 된 ) 의 HTML 스크립트를 찾아 복사 합니다.

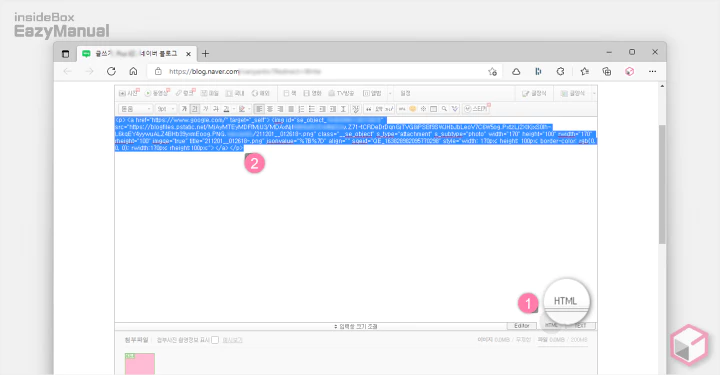
- 에디터 화면 오른쪽 하단 HTML (1) 탭을 눌러 편집 모드를 변경 합니다.
- 그러면 위와 같이 이미지가 아닌 HTML 형식의 언어 (2) 가 보여지게 되는데 이 부분이 위젯 등록시 필요한 부분이기 때문에 전체 선택 후 복사 ( Ctrl + C ) 를 합니다.

- 이미지를 등록 한 글을 발행 하기위해 확인 버튼을 눌러 줍니다.
- 이 부분은 선택 적으로 블로그 운영 방향에 맞게 공개/비공개 여부등을 지정 합니다.
- 혹자는 블로그 에 비공개 글이 많은 것이 좋지 않다고 합니다.
블로그에 위젯 등록 하기
블로그 관리 페이지로 이동 후 위젯 등록 메뉴를 이용 하면 간단하게 등록 할 수 있습니다.
블로그 위젯 메뉴 이동
위젯을 등록 하기 위해 블로그 관리 페이지에서 레이아웃 메뉴로 이동 합니다.

- 블로그 메인 화면에서 관리 메뉴를 이용 해 설정 페이지로 이동 합니다.

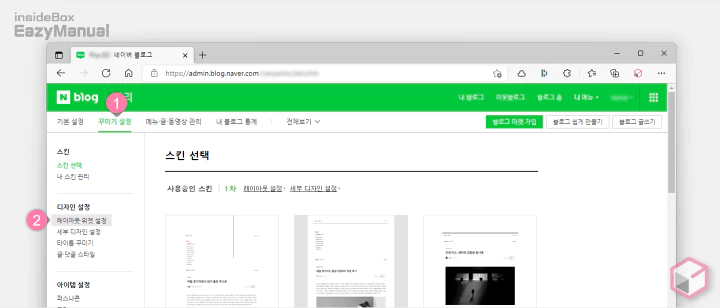
- 블로그 관리 페이지 상단 탭을 꾸미기 설정 (1) 으로 전환 합니다.
- '디자인 설정' 섹션에서 레이아웃 위젯 설정 (2) 으로 이동 합니다.
직접 위젯 등록 하기
레이아웃 메뉴에서 위젯을 등록 할 수 있습니다.

- 오른쪽 하단 +위젯직접등록 버튼을 마우스로 클릭 합니다.

- '위젯 직접등록' 패널이 실행 되면 아래 값을 입력 후 다음 버튼을 눌러 줍니다.
- 위젯명: 단순 하게 네이밍을 하는 것이니 구별 하기 좋은 이름을 지정 합니다.
- 위젯코드입력: 아까 복사 했던 HTML 스크립트를 이곳에 그대로 붙여넣기 ( Ctrl + V ) 합니다.

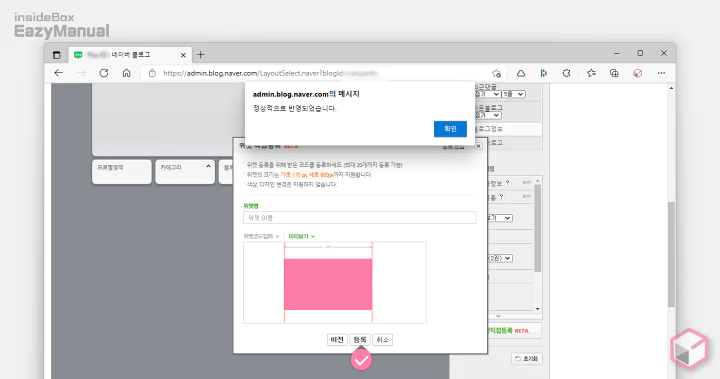
- 등록 된 위젯의 미리보기를 간단하게 확인 할 수 있으며 이상이 없다면 등록 버튼을 눌러 줍니다.
- 그러면 '정상적으로 반영되었습니다.' 라는 팝업 안내가 보여지니 확인 버튼을 눌러 닫아 주면 됩니다.

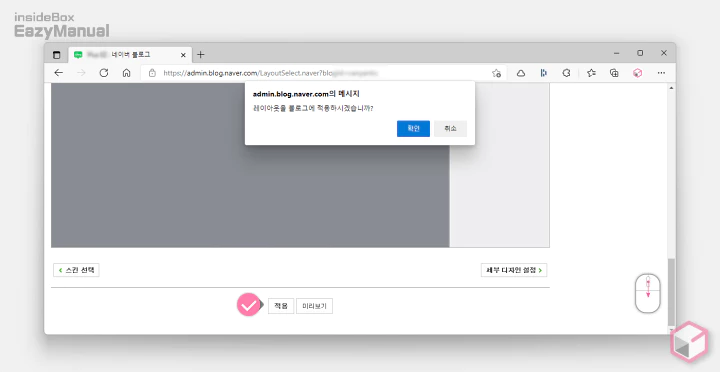
- 다시 하단 적용 버튼을 누르면 변경 된 레이아웃이 블로그에 적용 되었다는 메시지가 출력 됩니다.
- 팝업 에서 확인 을 다시 누르면 모든 등록 과정이 마무리 됩니다.
위젯 등록 완료
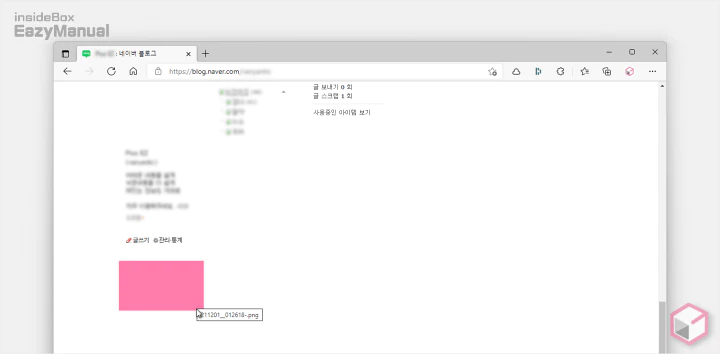
위젯 등록이 완료 되었으니 적용 내용을 확인 해 보겠습니다.

- 이렇게 등록 한 이미지가 정상적으로 지정한 위치에 등록 된 것을 볼 수 있습니다. 이미지에 마우스를 올리면 제목이 팝업되어 표시 되니 이미지 이름도 적절하게 지정 하면 좋을 듯 합니다.

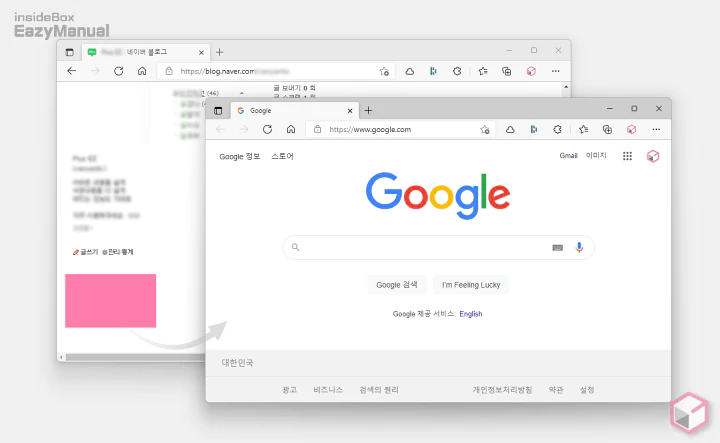
- 이 위젯을 마우스로 클릭 하면 아까 추가 했던 사이트 ( 구글 메인 ) 으로 연결 됩니다.
마무리
이렇게 네이버 블로그에 원하는 이미지를 위젯 으로 등록 하는 기본 적인 방법 에 대해 알아 보았습니다.
이 위젯 기능을 잘 활용 하면 일단 첫 화면은 그럴 듯 하게 편집을 할 수 있습니다.
하지만 그렇 다고 해도 많이 부족 하지만 아쉬운 대로 사용 할 수 있습니다. 네이버 블로그도 어느 정도 사용자화가 가능 하도록 개선이 되면 좋을 듯 합니다.
