브라우저에서 제공하는 개발자 도구를 사용 하면 자바스크립트, CSS 등 웹 개발을 위한 디테일한 분석이 가능합니다. 크롬 등 일반적으로 사용 되는 브라우저에서는 개발자 도구가 기본적으로 활성화 되어 있습니다.
하지만 애플에서 사용 되는 사파리 브라우저에는 비활성화 된 상태로 되어 있기 때문에 이를 활성화해 주어야 사용 할 수 있습니다.
설정은 사파리 브라우저의 환경설정 메뉴를 통해 아주 간단하게 활성화 할 수 있습니다.
그래서 오늘은 맥 OS-X 의 사파리 브라우저에서 개발자 도구를 활성화하는 방법 에 대해서 알아 봅니다.
해당 포스트는 충분한 테스트 및 검증 후 작성 되었지만 이것이 내용의 정확성이나 신뢰성에 대해 보증을 하는 것은 아니니 단순 하게 참고용으로 봐주시길 바랍니다.
튜토리얼 환경 : 맥 OS-X Monterey, 사파리 브라우저
개발자 탭 활성화 하기
사파리 브라우저의 자체 환경 설정 메뉴를 실행 후 개발자용 메뉴를 활성화 하면 메뉴막대에 개발자용 이라고 하는 탭이 활성화 됩니다.
사파리 환경 설정 이동

- 사파리 브라우저
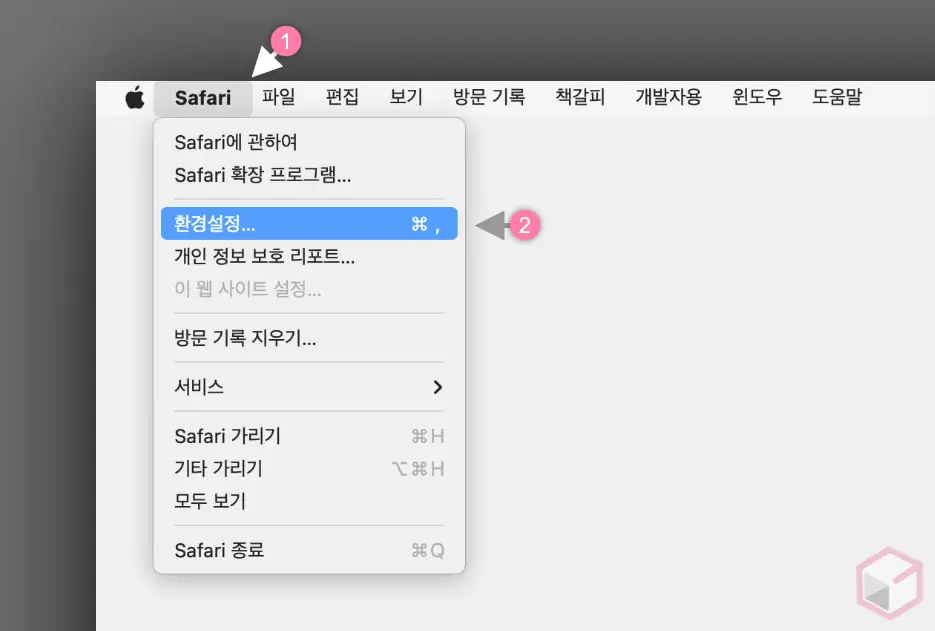
 를 실행(활성화) 해 상단 메뉴막대에 사파리 관련 메뉴를 활성화 합니다. 그리고 Safari (1) 탭을 클릭 해 점프 메뉴창을 확장합니다.
를 실행(활성화) 해 상단 메뉴막대에 사파리 관련 메뉴를 활성화 합니다. 그리고 Safari (1) 탭을 클릭 해 점프 메뉴창을 확장합니다. - 메뉴에서 환경설정… (2) 을 선택합니다.
개발자용 메뉴 활성화

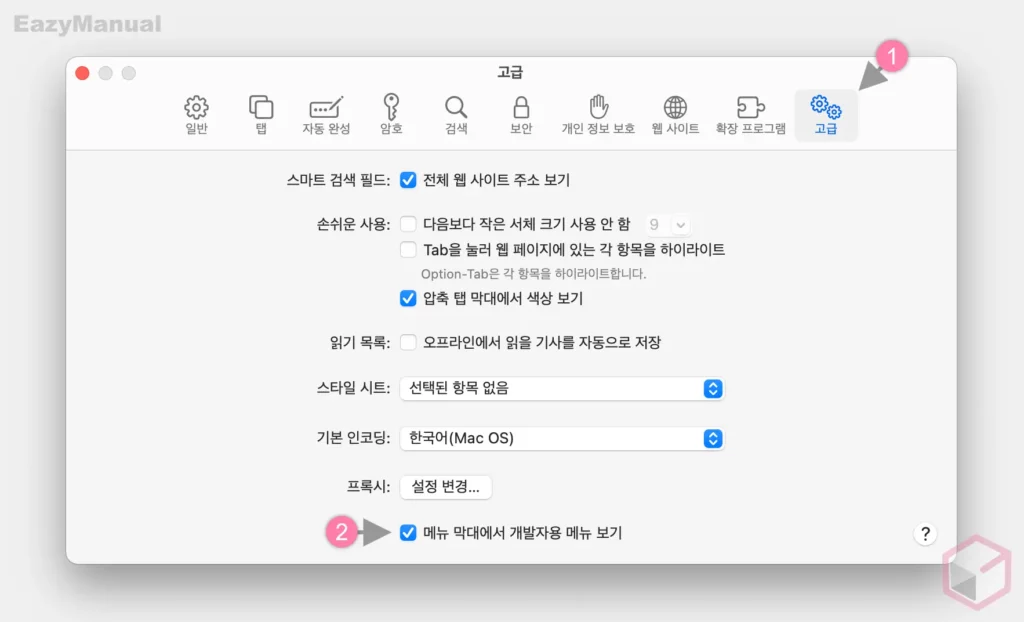
- '환경설정' 패널이 실행 되면 상단 탭을 고급 (1) 으로 전환 한 뒤 페이지 하단 메뉴 막대에서 개발자용 메뉴 보기 (2) 옵션박스에 체크합니다.

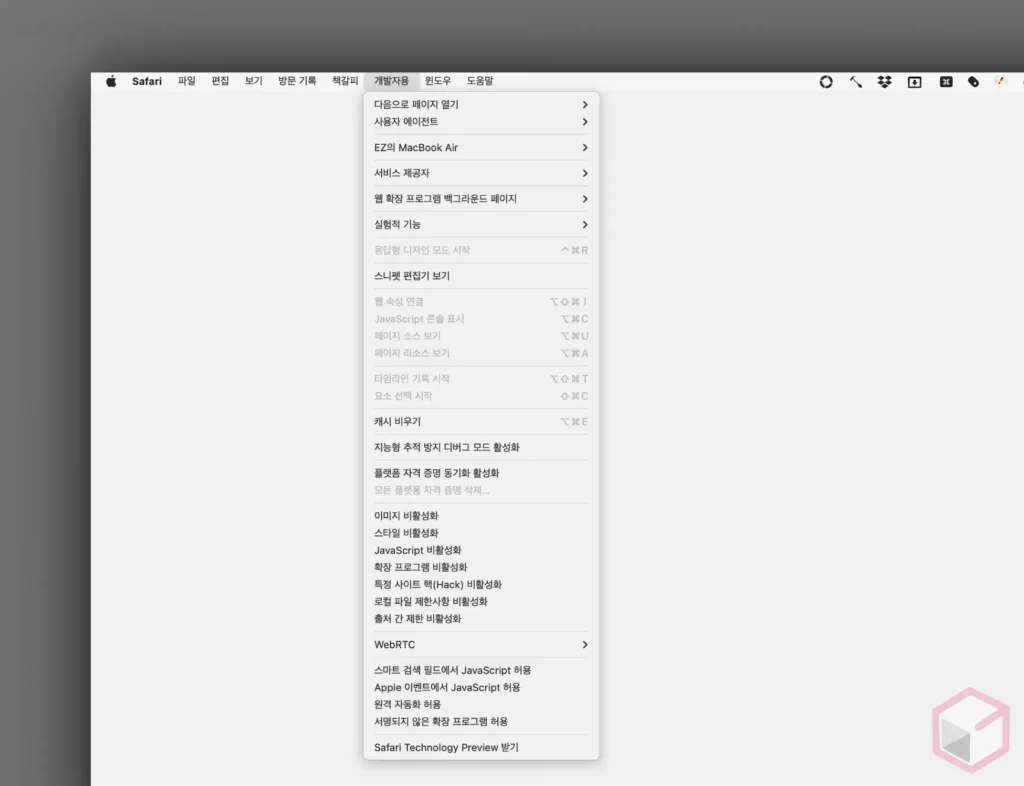
- 이제 메뉴막대에 개발자용 이라는 이름의 탭이 활성화 되었으며 이 메뉴를 통해 다양한 개발자 도구를 사용할 수 있습니다.
페이지 소스 보기
개발자용 탭의 다양한 메뉴 중 일반적으로 많이 활용 하는 페이지 소스를 확인 해 보도록 하겠습니다.

- 사파리 브라우저
 를 실행(활성화) 해 상단 메뉴막대에 사파리 관련 메뉴를 활성화 합니다.
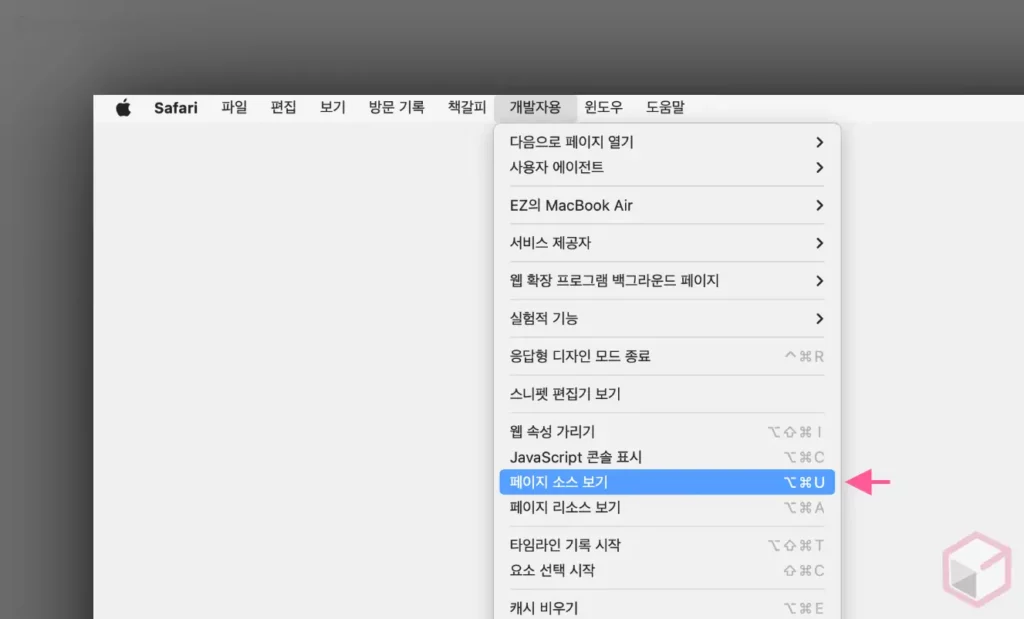
를 실행(활성화) 해 상단 메뉴막대에 사파리 관련 메뉴를 활성화 합니다. - 개발자용 탭을 클릭 해 메뉴를 확장 후 페이지 소스 보기 를 마우스로 클릭합니다. 키보드 단축 명령인 Option + Command + U 키를 사용하면 조금 더 빠르게 실행 할 수 있습니다.

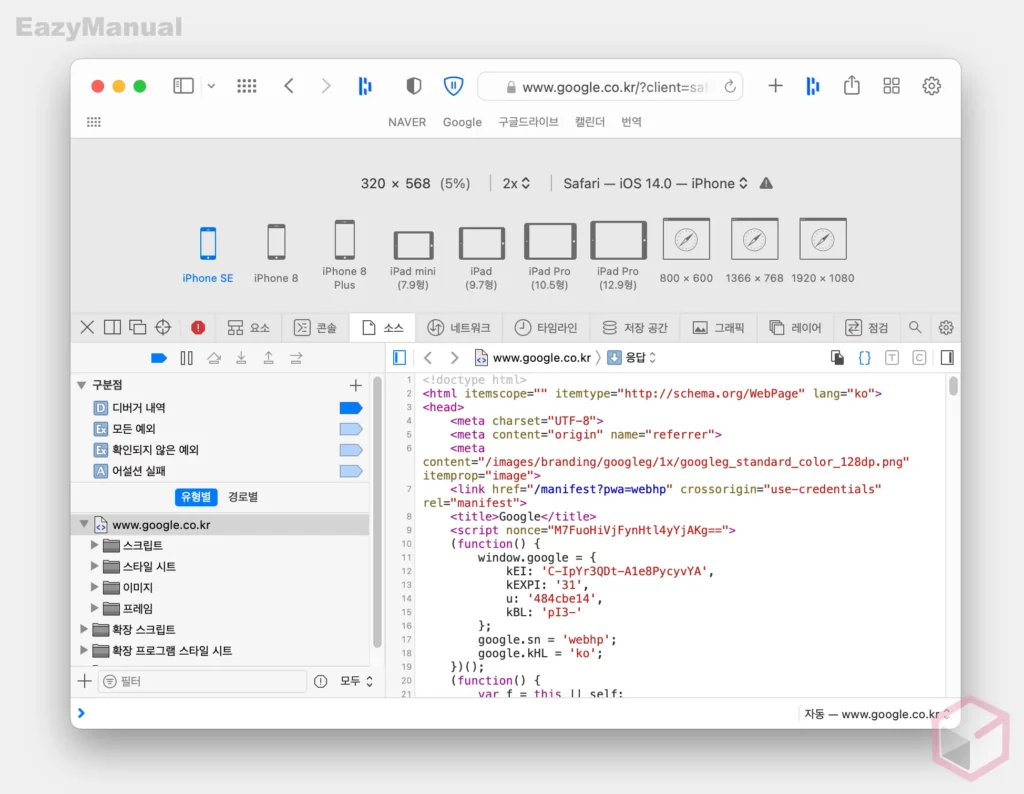
- 사파리 브라우저에서 현재 페이지의 소스 정보를 확인 할 수 있습니다.
마무리
이렇게, 맥 OS-X 의 사파리 브라우저에서 개발자용 탭을 활성화하는 방법에 대해 알아 보았습니다.
웹 개발자가 아니라고 하더라도 블로그 등 운영 시 CSS 정보 등은 수시로 확인 하게 되니 기본적으로 위 옵션을 활성화 해두는 것이 편리할 것 입니다.
사파리 브라우저에서 개발자 도구를 활용 해 보고 싶다면 위 내용을 참고 해 활성화 해두고 사용 해 보시길 바랍니다.
