Visual Studio Code(이하 VS Code) 는 Microsoft에서 개발한 무료 오픈 소스 텍스트 편집기 겸 코딩용 IDE(통합 개발 환경)입니다. 경량화되고 빠른 실행 속도를 가지며, 확장성이 뛰어나고 개인화할 수 있는 사용자 경험을 제공해 많은 사용자들이 이용하고 있습니다.
VS Code를 실행하면 화면 좌측에 파일 탐색기Explorer가 위치하고 이곳에서 프로젝트 폴더의 파일 및 폴더 구조를 표시하고 조작할 있어 가장 자주 사용하는 영역중 하나인데요.

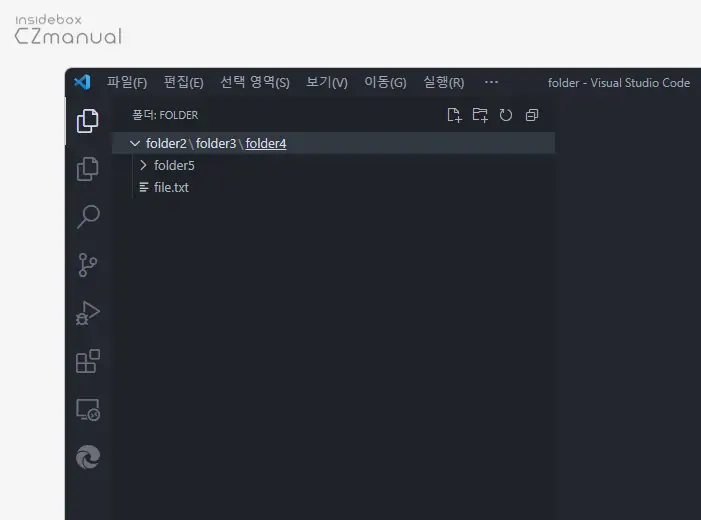
이 파일 탐색기에서 폴더구조가 Windows의 파일 탐색기 나 macOS의 Finder의 네비게이터에 보여지는 형태가 아닌 /폴더/폴더와 같이 옆으로 나열되는 형태로 보이는 경우가 있습니다. 모든 상황에서 저렇게 보여지는 것은 아니고 빈 폴더가 중첩되는 상황에서는 이렇게 보여지는 것인데, 웹 브라우저에서 사이트에 접속하면 해당 페이지의 경로가 이런식으로 표시되는 것을 본적이 있을 텐데 이런 형태를 브레드크럼Breadcrumb이라고 합니다.
파일이나 폴더의 정확한 위치를 나타내는데 도움이 되고 트리 구조 대신 직접적인 경로를 보여주기 때문에 다른 경로와의 관계를 명확하게 이해할 수 있습니다. 또한 트리로 표시할 경우, 깊은 계층의 폴더 구조에서는 가로 공간이 부족해질 수 있지만 Breadcrumb 형식은 상대적으로 적은 공간을 차지하여 긴 파일 경로를 처리하기에 더 효과적일 수 있습니다.
하지만 트리 형태의 폴더 구조는 계층적으로 표시되어 시각적으로 보다 쉽게 이해할 수 있습니다. Breadcrumb형식은 이러한 계층적인 구조를 표현하지 않으므로, 큰 프로젝트에서 파일을 찾기가 상대적으로 어려울 수 있습니다. 또한 Breadcrumb형식은 긴 경로를 처리하는 데 더 많은 입력이 필요할 수 있습니다.
트리 형태로 표시할 경우 한 번에 여러 폴더를 열거할 수 있지만, 경로가 길어질수록 타이핑이 번거로워질 수 있는데 이런 부분들이 불편하다면 다음 과정으로 폴더 구조를 트리형태로 간단하게 수정할 수 있습니다.
튜토리얼 환경: 윈도우 11, vscode 1.80.1
VS Code 설정 열기
VS Code 폴더 구조 옆이 아닌 트리로 보이도록 하기위해서는 VS Code의 설정을 열어야 합니다.

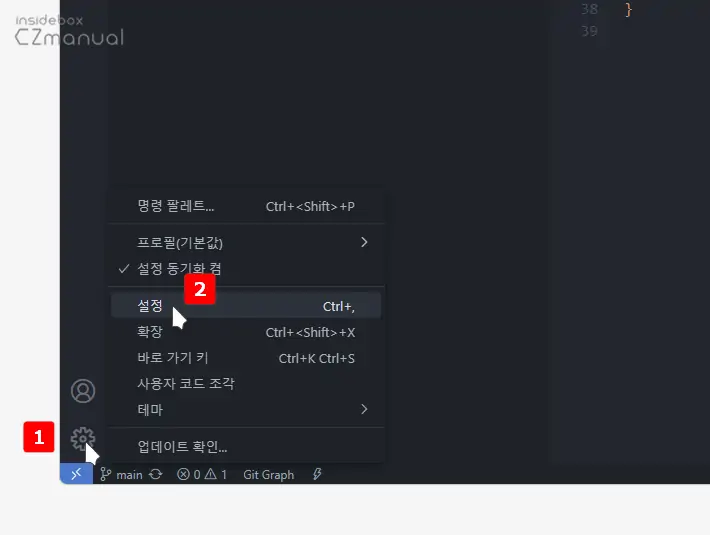
좌측 하단의 설정 아이콘 을 클릭해 메뉴를 확장 후 을 선택하면 설정 페이지로 이동됩니다. Windows에서는 Ctrl + , 조합으로 바로 실행할 수 있습니다.
설정 변경 및 적용 결과 보기
VS Code 에서는 좌측 사이드 바에 폴더가 Breadcrumb 형태로 보여지는 방식을 Compact Folders라고 해서 기본적으로 이 옵션이 활성화되어 있습니다. 이 옵션을 비활성화하면 바로 일반적인 아래로 확장되는 트리 방식으로 사용할 수 있습니다.

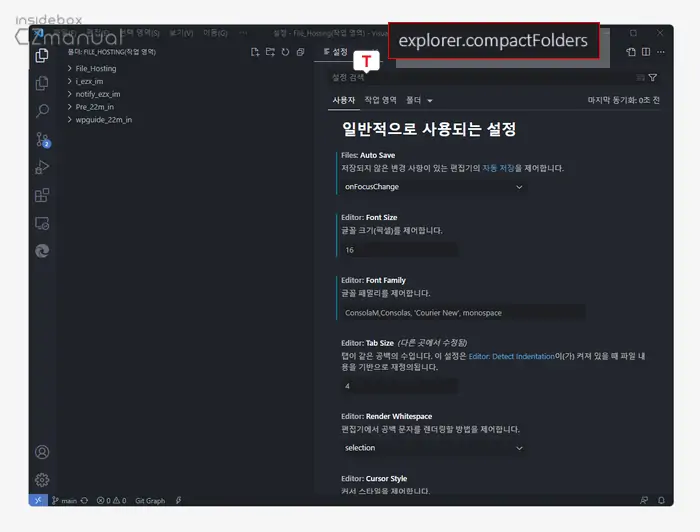
- VS Code 설정 페이지 상단 설정 검색 필드에서
explorer.compactFolders라고 작성합니다.

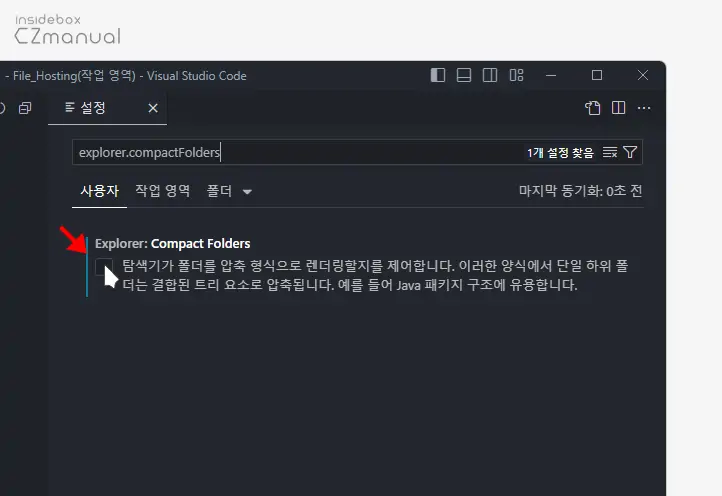
- 검색 결과에서 라는 항목이 결과에 표시되는데 아래 확인란의 체크를 해제하면 별다른 적용 과정없이 바로 설정이 변경됩니다.

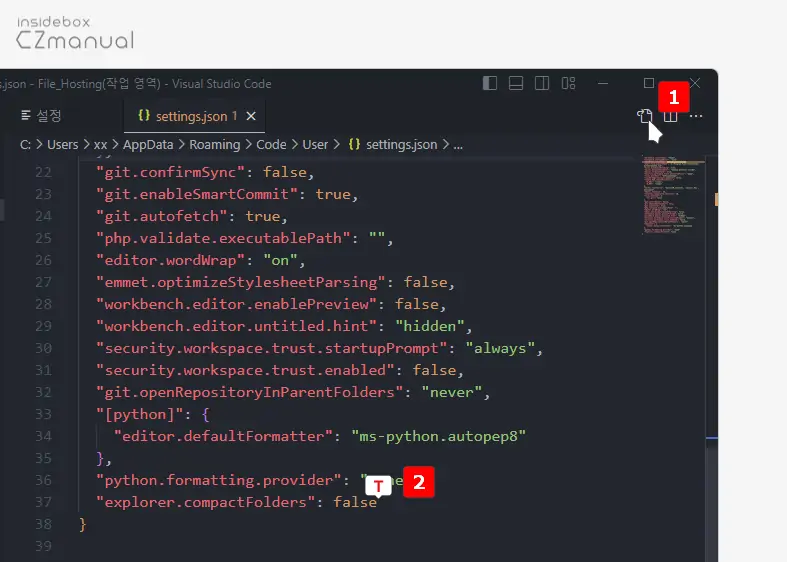
또는 우측 상단의 아이콘을 클릭해 settings.json파일을 열고 블록 아래 다음과 같이 추가 하면 위와 동일하게 폴더 구조가 트리 형태로 보여지게 됩니다. 오탈자가 발생하면 인식하지 않으니 정확하게 작성합니다.
"explorer.compactFolders": false참고: 위와 같이 설정 파일을 통해 수정하면 git으로 버전을 관리하거나 백업할 수 있으며, 다른 PC로 마이그레이션도 손쉽게 처리할 수 있습니다.

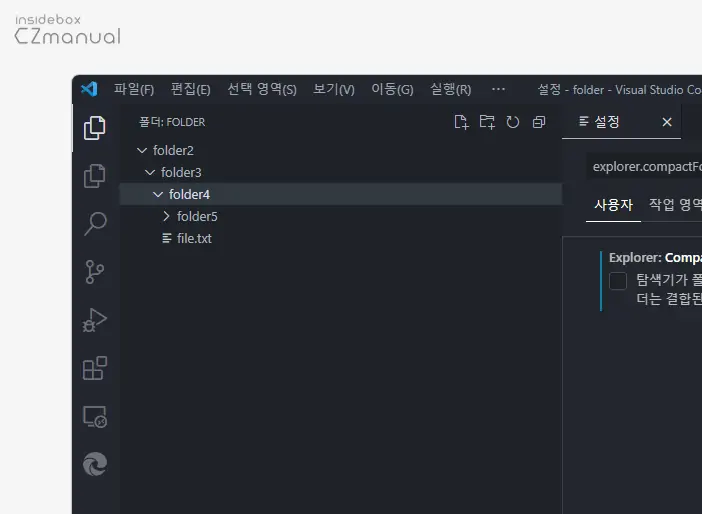
좌측 탐색기의 폴더 구조가 옆이 아닌 트리 형태로 아래 방향으로 펼쳐지는 것을 볼 수 있습니다.
마치며
Visual Studio Code VS Code 폴더 구조가 Breadcrumb 형태로 옆으로 펼쳐지는 방식이 아닌 아래로 확장되는 트리 형태로 보이도록 하는 방법에 대해 알아보았습니다. 다만, 트리 구조는 전체 폴더 구조를 화면에 나타내기 때문에 복잡한 프로젝트의 경우 많은 화면 공간이 필요하고 경우에 따라 너무 많은 정보를 표시한다고 느껴질 수도 있습니다.
많은 폴더와 파일이 있는 대형 프로젝트에서 Tree 형식으로 표시되는 정보들이 복잡해지고 혼동될 수 있어 어떤 방식이 더 좋다 나쁘다를 논할 수는 없지만, 트리 형태의 폴더 구조는 전체 폴더 구조와 계층을 명확하게 볼 수 있고 원하는 항목을 쉽게 찾을 수 있어 편리합니다.
이렇게, VS Code에서 폴더 구조가 Breadcrumb 형태로 옆으로 펼쳐지는 방식이 아닌 아래로 확장되는 트리 형태로 보이는 것이 좋다면 위 과정으로 표시 방식을 수정해서 사용해 보시길 바랍니다.
