디지털 시대는 끊임없이 변화하고 성장하며, 우리의 생활 방식을 재정의합니다. 이러한 변화의 중심에는 웹 사이트와 앱이 있습니다. 이들은 사용자가 정보를 탐색하고 서비스를 이용하는 주요한 경로가 되었습니다. 이러한 웹 사이트와 앱의 품질은 디자인과 개발의 성공적인 통합에 크게 의존합니다.
전통적으로 디자인과 개발은 별개의 영역으로 취급되어 왔습니다. 디자이너는 사용자 경험과 시각적 요소를 생각하며 디자인을 만들고, 개발자는 그 디자인을 기반으로 기능을 개발합니다. 하지만 이런 접근 방식에는 한계가 있습니다. 디자인과 개발 간의 소통 부재는 이해도의 차이를 초래하며, 이는 효율성의 저하와 제품 품질의 저하로 이어질 수 있습니다.
이러한 문제를 해결하기 위해 탄생한 것이 바로 Figma입니다. Figma는 디자인과 개발의 경계를 허물며 협업을 강조하는 현대적인 디자인 도구입니다. 웹 기반으로 작동하여 어디서나 접근이 가능하고, 실시간 협업 기능을 제공하여 여러 사용자가 동시에 작업을 진행할 수 있습니다. 이는 디자이너와 개발자가 서로의 작업을 이해하고 피드백을 주고 받을 수 있는 환경을 만들어 줍니다.
또한, Figma는 디자인 작업의 효율성을 높이는 다양한 기능을 제공합니다. 특히, 반복 디자인을 쉽게 할 수 있어 작업의 속도를 높이고, 프로토타이핑 기능을 통해 사용자 경험을 빠르게 테스트하고 개선할 수 있습니다. 이러한 기능들은 디자이너와 개발자가 더 효과적으로 협업하고, 더 높은 품질의 제품을 만들어 내는 데에 크게 기여합니다.
Figma란

Figma는 웹 기반의 디자인 및 프로토타이핑 도구로, 다양한 디자인 작업에 활용될 수 있습니다. 이는 2012년 러시아의 디자이너이자 개발자인 Evan Wallace와 Dylan Field가 설립한 플랫폼으로, 웹, 모바일, 데스크톱 애플리케이션의 인터페이스 디자인부터 브랜드 아이덴티티 구축에 이르기까지 광범위한 분야에서 활용되고 있습니다.
2022년 9월 15일에는 Figma가 디자인 소프트웨어의 거인인 Adobe에 인수되었습니다. 이 거래에는 약 200억 달러(한화 약 28조 7,420억 원)의 금액이 포함되었는데, 이는 Figma의 빠른 성장과 그에 따른 가치를 반영한 것입니다. 웹 기반의 사용 편의성과 협업 기능으로 인해 많은 디자이너들에게 사랑받는 Figma는 이제 Adobe의 일원으로서 더욱 성장하게 될 것입니다. Adobe는 이번 인수를 통해 디자인 소프트웨어 시장에서의 경쟁력을 강화하고, 디지털 디자인 분야에서의 지위를 더욱 확고히 하는 데에 기여할 것으로 보입니다. 또한, Adobe는 Figma의 기존 경영진을 유지하고, 제품과 서비스는 독립적으로 계속 운영될 것이라는 점을 강조하였습니다.
Figma는 사용자 인터페이스및 경험 디자인을 위한 강력한 도구로, 디자이너들이 컴포넌트, 스타일, 및 상호 작용을 쉽게 관리할 수 있도록 지원합니다. 더불어, 팀원들이 웹사이트 및 애플리케이션의 디자인을 만들고 공유하는 데에 이상적인 환경을 제공하며, 실시간 협업 기능은 개발자와의 원활한 소통을 가능하게 합니다. 이렇게 다양한 기능과 편의성을 제공하는 Figma는 디자인과 개발 분야에서 중요한 역할을 하고 있습니다.
Figma 사용
Figma는 공식 페이지에 로그인하면 브라우저 상에서 바로 작업할 수 있습니다. Figma에 로그인하면 새로운 프로젝트를 시작하거나 기존 프로젝트를 불러올 수 있습니다. 또한, Windows와 macOS를 위한 데스크톱 앱과 모바일 앱도 모두 제공합니다.
- 웹 브라우저에서 사용: Figma는 웹 브라우저에서 사용할 수 있는 웹 기반의 디자인 도구입니다. 따라서 별도의 설치가 필요하지 않고, 인터넷에 연결되어 있으면 어디서나 사용할 수 있습니다.
- 프로그램을 설치하여 사용: Figma는 Windows, macOS, Linux용 프로그램도 별도로 제공해서 이를 다운로드 및 설치해서 사용할 수 있습니다. Figma 데스크톱 앱은 사실상 웹 브라우저의 한 형태로, 웹 앱을 로컬 앱처럼 실행시키는 Electron 프레임워크를 사용하며 협업이 중요한 기능이기 때문에 로컬에 캐시가 거의 되지 않아 초기 로딩이 느리다고 느껴질 수 있습니다.
참고: 모바일 앱도 지원하지만 작업 중이거나 공유된 디자인을 미리보고 리뷰하는 용도로 사용되며, 전체적인 기능성은 데스크톱 버전에 비해 제한적입니다.
Figjam
Figma는 Figjam이라는 기능도 제공합니다. Figjam은 Figma의 온라인 화이트보드 기능입니다. Figjam을 사용하면 여러 사용자가 동시에 같은 화이트보드를 사용하여 아이디어를 공유하고 협업할 수 있습니다. 주로 다음과 같은 기능에 특화되어 있습니다.
- 실시간 협업: 여러 사용자가 동시에 같은 화이트보드를 사용하여 작업할 수 있습니다.
- 다양한 도구: 다양한 도구를 사용하여 그림, 텍스트, 스티커 등을 자유롭게 그릴 수 있습니다.
- 레이어 관리: 레이어를 사용하여 화면을 구성하고, 작업을 정리할 수 있습니다.
- 채팅: 채팅을 사용하여 실시간으로 의사소통할 수 있습니다.
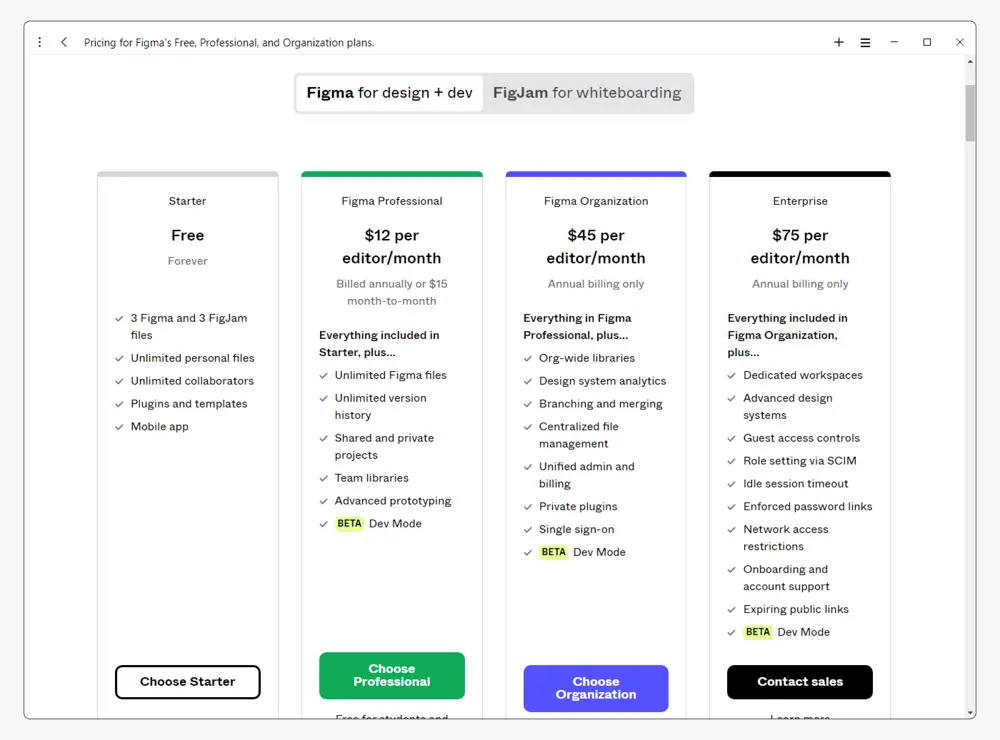
Figma 가격(무료 유료 비교)

Figma는 기본적으로 위와 같은 형태의 요금제로 구성되어 있으며 무료와 유료 기능차이는 다음과 같은 것들이 있습니다.
무료 플랜
무료 플랜에서는 다음과 같은 기능을 사용할 수 있습니다.
- 3개의 Figma 및 3개의 FigJam 파일(공유가 가능한 파일 기준)
- 무제한 개인 파일(웹에 공개하거나 공유하지 않는 개인 파일 기준)
- 무제한 협업자
- 플러그인 및 템플릿
- 모바일 앱
유료 플랜
유료 플랜에서는 무료 플랜에서 제공하는 모든 기능과 다음과 같은 추가 기능을 사용할 수 있습니다.
- 무제한 파일
- Figma 개발자 모드
- 고급 보안 및 감사 기능
Figma 장단점
Figma는 웹 브라우저에서 실행되므로 별도의 설치가 필요하지 않습니다.
장점
Figma의 장점은 실시간 협업 기능, 포토샵과 유사한 사용자 경험, 플랫폼 독립적인 환경, 간편한 프로토타이핑 및 테스트, 그리고 자동 코드 생성 기능을 통해 효율적인 디자인 작업과 원활한 팀 협업을 가능케 합니다.
- 실시간 협업 및 공유: Figma는 여러 사용자가 동시에 파일을 편집하고 주석을 달 수 있도록 하는 실시간 협업 기능을 제공합니다. 이를 통해 프로젝트 팀은 실시간으로 작업 진행 상황을 공유하며 피드백을 주고받을 수 있습니다. 협업의 효율성을 극대화하고 팀원 간의 원활한 소통을 지원합니다.
- 포토샵과 유사한 경험: Figma는 디자이너들이 익숙한 포토샵과 유사한 사용자 경험을 제공합니다. 사용자들은 디자인, 프로토타입, 코드 생성 등 다양한 기능을 통합하여 한 곳에서 효과적으로 수행할 수 있습니다. 이는 디자인 과정의 일관성을 유지하고 생산성을 높이는 데 기여합니다.
- 플랫폼 독립적: Figma는 모든 주요 운영 체제에서 웹 브라우저만 있으면 사용할 수 있어, 팀원 간의 환경 호환성 문제를 해결하고 효율적인 작업을 가능케 합니다. 사용자는 언제 어디서나 접근하여 작업할 수 있으며, 이는 프로젝트의 유연성을 높이는 장점으로 작용합니다.
- 프로토타이핑 및 테스트: Figma는 사용자 경험을 개선하기 위해 빠르게 프로토타입을 만들고 테스트할 수 있는 기능을 제공합니다. 디자이너와 개발자 간의 원활한 커뮤니케이션을 지원하며, 프로젝트 초기 단계부터 사용자 피드백을 수용하여 품질을 향상시킬 수 있습니다.
- 코드 생성: Figma는 디자인에서 CSS, iOS, Android의 코드를 자동으로 생성해줍니다. 이 기능은 개발자와 디자이너 사이의 협업을 용이하게 합니다.
단점
Figma의 단점으로는 무료 버전의 기능 제한, 초기 사용자에게 상대적으로 높은 학습 곡선, 그리고 인터넷 연결이 없으면 사용할 수 없는 웹 기반의 특성과 복잡한 애니메이션 제작의 한계가 있습니다.
- 무료 버전의 기능 제한: Figma의 무료 버전은 몇 가지 기능에서 제한이 있습니다. 이는 작은 팀 또는 개인 사용자에게는 크게 영향을 주지 않을 수 있지만 대규모 프로젝트나 고급 기능을 활용하려면 유료 버전을 고려해야 합니다.
- 학습 곡선이 약간 높음: Figma는 강력한 기능을 제공하나, 초기 사용자에게는 학습 곡선이 약간 높을 수 있습니다. 그러나 사용자가 익숙해지면 효과적으로 활용할 수 있는 도구로 자리 잡을 것입니다. 추가적인 교육 자료 및 튜토리얼을 통해 학습 곡선을 완화할 수 있습니다.
- 웹 기반: Figma는 웹 기반으로 작동하기 때문에 인터넷 연결이 끊어지면 사용할 수 없습니다. 또한, 복잡한 애니메이션을 만드는 데는 한계가 있습니다.
