
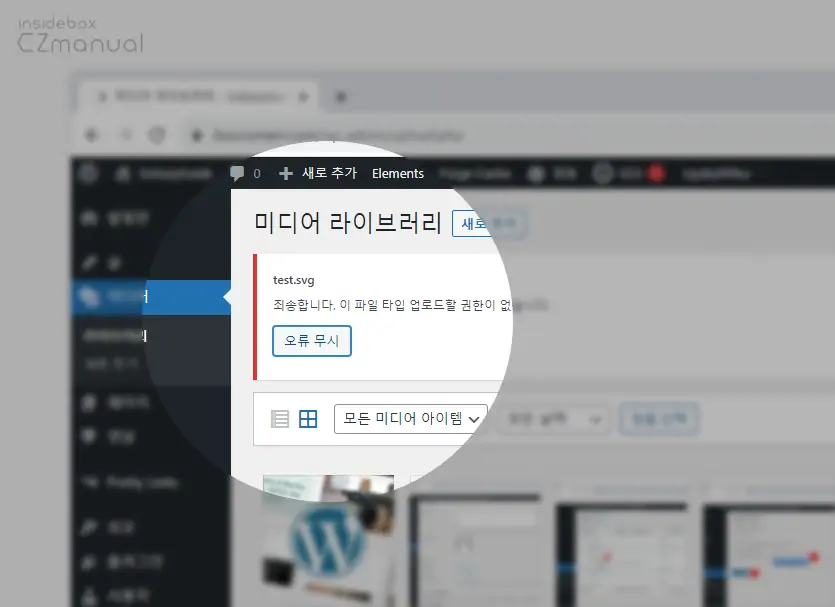
이전 포스트에서 SVG 이미지를 사용하는 방법에 대해 정리했었습니다. 워드프레스는 기본적으로 SVG 파일을 업로드하는 것은 차단되어 있습니다. 이는 SVG 파일이 텍스트 기반 포맷이기 때문에 악성 코드를 포함할 가능성이 있어, 보안 문제로 인해 차단한 것입니다.
워드프레스에서 SVG 파일을 업로드하거나 사용하고 싶다면 다른 이미지 형식인 PNG 또는 JPG 등으로 변환한 후 업로드하면 됩니다. 이렇게 변환된 이미지는 워드프레스에서 일반적인 이미지로 인식되며, 업로드 및 표시할 수 있습니다. 하지만 이 방법은 SVG의 확대/축소 및 편집 가능한 벡터 형태를 잃게 되는 단점이 있는데요. SVG의 장점을 유지하면서 워드프레스에서도 SVG 파일을 사용하고 싶다면 다음에 안내하는 방식 중 하나를 선택해서 진행할 수 있습니다.
튜토리얼 환경: 워드프레스 6.2.2, 크롬
플러그인 사용
개인적으로 플러그인 유지보수 지속성과 불필요한 기능이 포함되어 사용을 선호하지 않기 때문에 권장하지는 않지만 플러그인을 추가하면 손쉽게 SVG 파일을 워드프레스 사이트에서 사용할 수 있습니다.
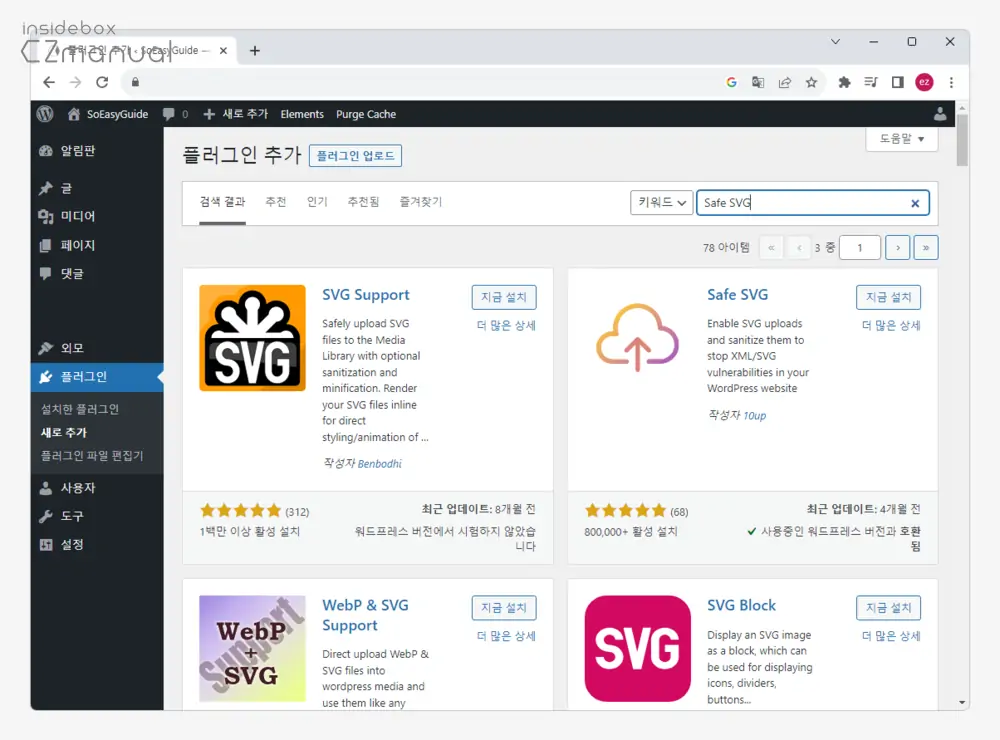
워드프레스에는 SVG 파일 업로드를 지원하는 플러그인이 있습니다. 예를 들어 SVG Support나 Safe SVG와 같은 플러그인을 설치하면, 워드프레스 미디어 라이브러리에 SVG 파일을 업로드하고 게시물이나 페이지에 삽입할 수 있습니다.

플러그인은 그냥 설치하고 사용하면 되고 오늘 다룰 주된 내용이 아님으로 자세한 플러그인 설명은 생략합니다. 플러그인을 선택하고 사용할 때, 다운로드 수와 평가 등을 검토하여 안전하고 신뢰할 수 있는 플러그인을 선택하시길 바랍니다.
- Safe SVG: https://wordpress.org/plugins/safe-svg/
- SVG Support: https://wordpress.org/plugins/svg-support/
테마 수정
만약 워드프레스 테마를 직접 개발하거나 커스텀 코드를 작성할 수 있다면 , SVG 파일 업로드를 허용하도록 코드를 수정할 수 있습니다. 이 경우에는 보안 측면을 고려하여 적절한 검증 및 필터링을 적용해야 합니다.
주의: 테마 파일을 수정하는 것은 웹사이트 보안이 영향을 줄 수 있어 작업에 유의해야 합니다. 그리고 특정 파일이 업로드되도록 허용하는 것이니 안전한 파일만 업로드해서 보안 위협을 최소화하세요.

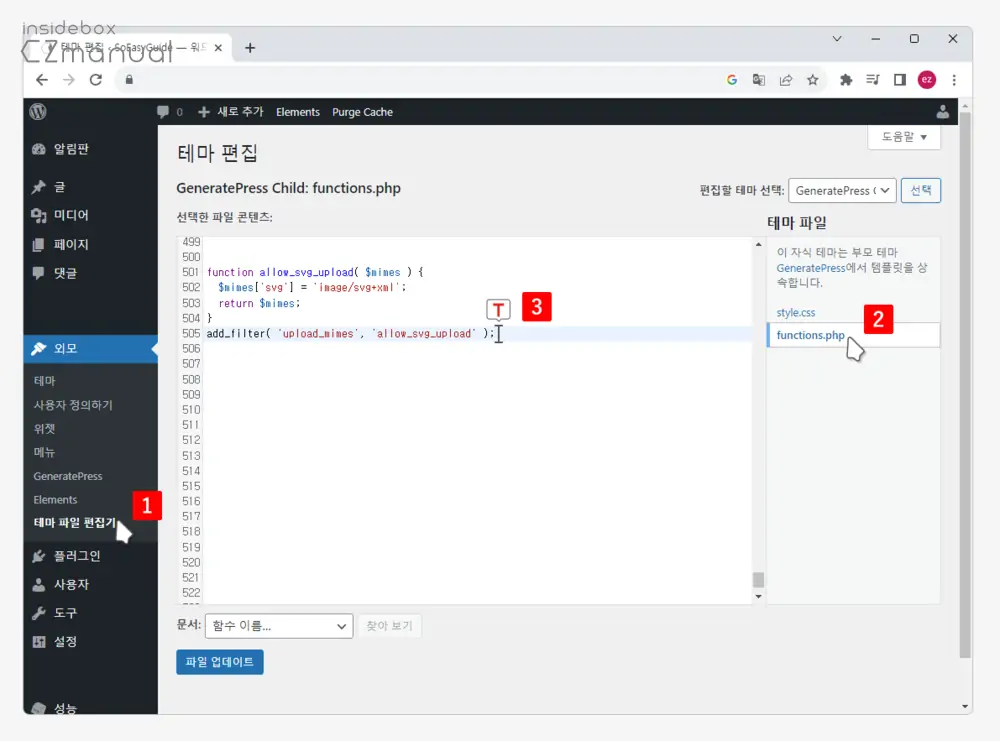
에서 파일 을 열어줍니다. 그리고 다음 함수를 function.php 테마 파일에서 직접 작성 하거나 코드를 삽입할 수 있는 커스텀 플러그인을 이용해 추가하면, 이제 워드프레스 미디어 라이브러리에서 SVG 파일을 업로드하고 사용할 수 있습니다.
function allow_svg_upload( $mimes ) {
$mimes['svg'] = 'image/svg+xml';
return $mimes;
}
add_filter( 'upload_mimes', 'allow_svg_upload' );위 코드를 간단하게 설명하면,
- 위 코드는
upload_mimes필터를 사용하여 SVG 파일 업로드를 허용합니다. - 이 필터는 파일 유형에 대한 허용 목록을 설정하는 데 사용됩니다.
svg확장자를image/svg+xmlMIME 유형으로 추가하여 SVG 파일 업로드를 가능하게 합니다.
이제 SVG 파일을 업로드하고 사용할 수 있습니다.
직접 코드 삽입
SVG 파일 특성상 위 방식으로 권한을 허용하거나 무언가를 추가로 설치하지 않더라도 HTML 페이지 또는 CSS 파일에 적용할 수 있습니다.
SVG 파일 정보 확인
SVG 파일을 HTML 이나 CSS 등에 삽입하고 싶다면 해당 파일의 데이터 값을 확인해야 합니다.

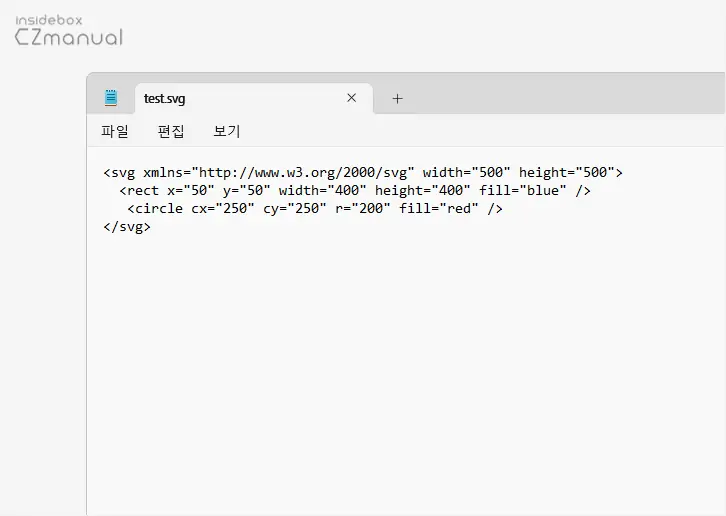
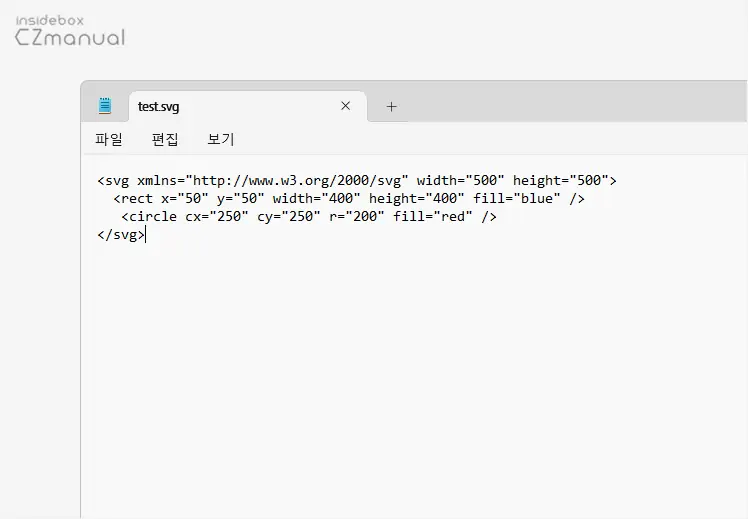
SVG 파일은 XML 기반의 텍스트 파일이기 때문에 SVG 파일을 Sublime Text, Visual Studio Code, Notepad++과 같은 텍스트 편집기로 직접 열어서 내용을 확인할 수 있습니다. 파일 내부에 SVG 코드가 있는 형태로 다음과 같이 작성되어 있을 것입니다. 필요한 경우 여기에서 본문에 사용된 SVG 파일을 압축된 상태로 다운로드할 수 있습니다.
<svg xmlns="http://www.w3.org/2000/svg" width="500" height="500">
<rect x="50" y="50" width="400" height="400" fill="blue" />
<circle cx="250" cy="250" r="200" fill="red" />
</svg>HTML에 삽입
SVG 파일 정보를 확인했다면, 워드프레스 게시물이나 페이지에서 코드 편집창(HTML 편집 모드)에 직접 SVG 코드를 복사하여 붙여넣을 수 있습니다. 이 방법으로 SVG 이미지나 애니메이션을 웹사이트에 적용할 수 있습니다. 워드프레스 게시물이나 페이지에서 직접 SVG 코드를 삽입하기 위해 HTML 편집 모드를 사용하는 방법에 대해 자세히 설명하겠습니다.

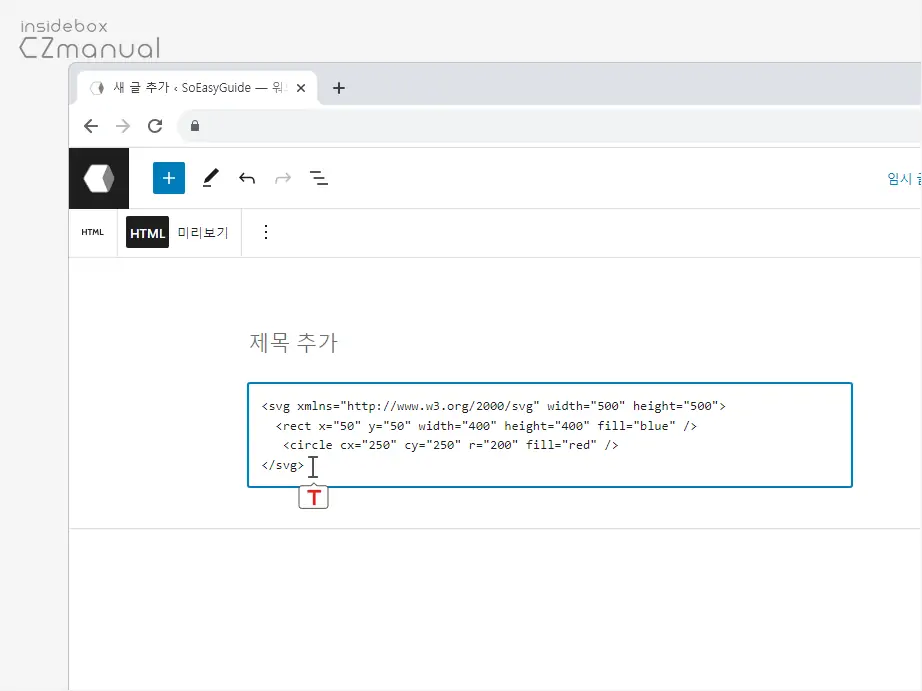
- 워드프레스 관리자 대시보드에 로그인해 에디터를 열고 새 게시물을 작성하거나 기존 게시물을 편집 상태로 전환합니다. 본문에서는 Gutenberg 블록 에디터를 기준으로 하며, Custom HTML 블록을 통해 HTML 코드를 본문에 삽입합니다.
참고: 고전 에디터를 사용하는 경우 HTML 편집 모드로 전환하고 페이지 또는 게시물 편집 화면 오른쪽 상단에 있는 텍스트 탭을 클릭하여 HTML 편집 모드로 전환한 뒤 SVG 코드를 삽입합니다.

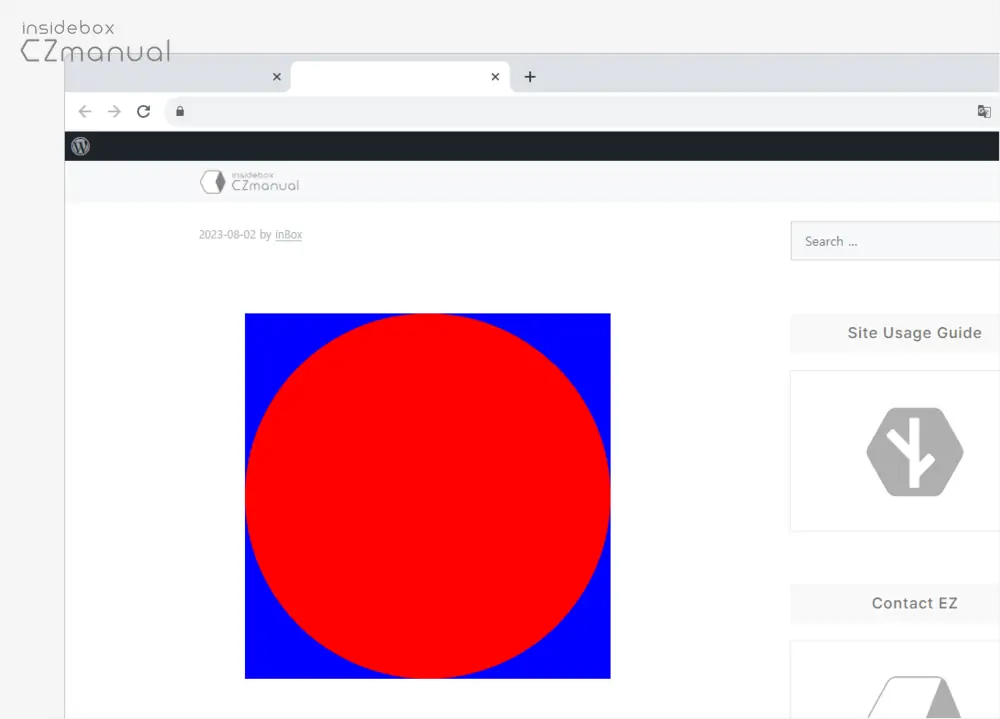
- SVG 코드가 추가 된 페이지를 미리보기하면 SVG 파일이 정상적으로 표시되는 것을 확인할 수 있습니다.
참고: 이미지나 애니메이션과 함께 SVG 요소의 상호 작용이나 스타일을 적용하는 경우, 추가 CSS와 JavaScript를 사용하여 필요한 수정을 하세요. 이렇게 하면 워드프레스에서 원하는 디자인과 기능을 구현하는 데 도움이 됩니다.
CSS에 삽입
CSS의 content 속성과 같은 곳에 SVG 파일을 적용하려면, 인라인 SVG 이미지를 base64로 인코딩하여 data: URL로 사용할 수 있습니다.

- 먼저, SVG 코드를 준비하고 필요한 경우 편집합니다.
<svg xmlns="http://www.w3.org/2000/svg" width="500" height="500">
<rect x="50" y="50" width="400" height="400" fill="blue" />
<circle cx="250" cy="250" r="200" fill="red" />
</svg>
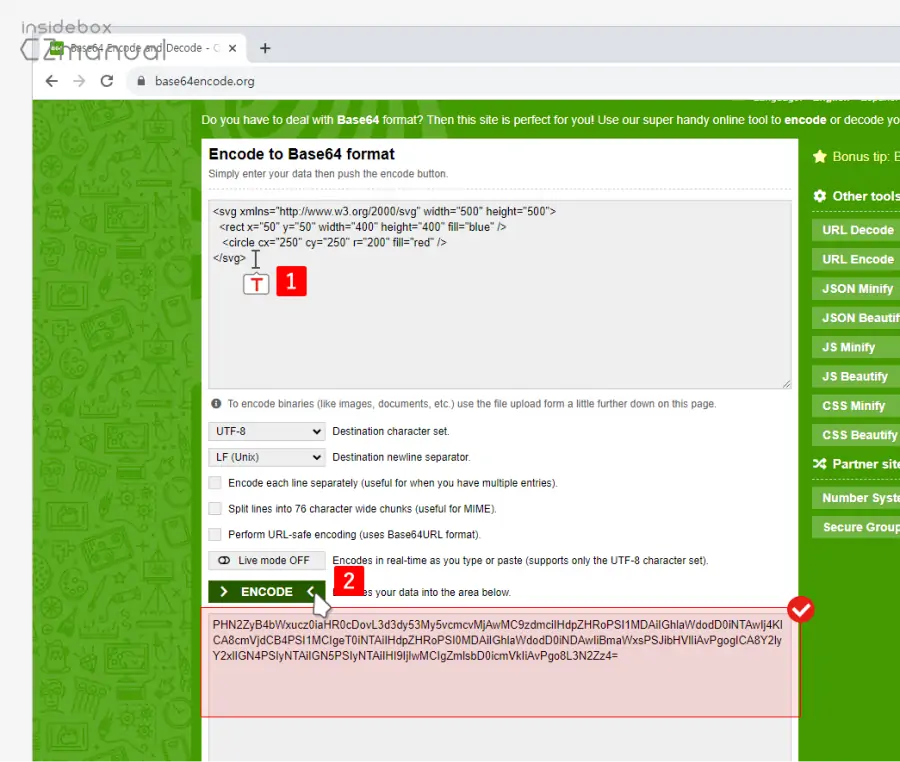
- 준비된 SVG 코드를 Base64 인코딩 변환 도구와 같은 도구를 사용하여 Base64 문자열로 변환합니다. 페이지 이동 후 상단 입력 필드 에 코드를 삽입하고 ENCODE 버튼을 클릭하면 다음과 같은 형식의 문자열을 얻을 수 있습니다.
PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSI1MDAiIGhlaWdodD0iNTAwIj4KICA8cmVjdCB4PSI1MCIgeT0iNTAiIHdpZHRoPSI0MDAiIGhlaWdodD0iNDAwIiBmaWxsPSJibHVlIiAvPgogICA8Y2lyY2xlIGN4PSIyNTAiIGN5PSIyNTAiIHI9IjIwMCIgZmlsbD0icmVkIiAvPgo8L3N2Zz4K참고: SVG 코드를 변환할 때 공백이나 줄 바꿈등이 포함되면 동일한 이미지라고 해도 결과가 달라질 수 있습니다.
data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSI1MDAiIGhlaWdodD0iNTAwIj4KICA8cmVjdCB4PSI1MCIgeT0iNTAiIHdpZHRoPSI0MDAiIGhlaWdodD0iNDAwIiBmaWxsPSJibHVlIiAvPgogICA8Y2lyY2xlIGN4PSIyNTAiIGN5PSIyNTAiIHI9IjIwMCIgZmlsbD0icmVkIiAvPgo8L3N2Zz4K- 이제 다음 형식으로 Base64 인코딩된 문자열을 CSS의
content속성에data:URL 형식으로 추가해 위와 같이 생성할 수 있습니다.
data:image/svg+xml;base64,PUT_YOUR_SVG_DATA_HERE.your-selector::before {
content: "data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSI1MDAiIGhlaWdodD0iNTAwIj4KICA8cmVjdCB4PSI1MCIgeT0iNTAiIHdpZHRoPSI0MDAiIGhlaWdodD0iNDAwIiBmaWxsPSJibHVlIiAvPgogICA8Y2lyY2xlIGN4PSIyNTAiIGN5PSIyNTAiIHI9IjIwMCIgZmlsbD0icmVkIiAvPgo8L3N2Zz4K";
}.your-selector::before의 Content 속성에 추가한다면 다음과 같이 사용할 수 있습니다. .your-selector::before를 원하는 선택자로 변경하고 필요한 스타일 속성(크기, 색상, 위치 등)을 추가할 수 있습니다. 이렇게 하면 워드프레스의 미디어 라이브러리에 파일을 올리지 않고도 SVG를 CSS content 속성에 적용할 수 있습니다.
CSS의 content 속성으로 SVG 이미지를 추가할 경우, 고정된 크기로 렌더링되며 해당 크기를 CSS로 조절할 수 없습니다. 따라서 크기를 조절하고 싶다면 background-image 속성을 사용하고, background-size, background-position 등의 CSS 속성을 이용해 원하는대로 조절할 수 있습니다.
.your-selector {
content: "",
width: 100px; /* 원하는 너비 설정 */
height: 100px; /* 원하는 높이 설정 */
background-image: url("data:image/svg+xml;base64,PHN...");
background-repeat: no-repeat;
background-size: contain; /* 또는 'cover' 또는 '100% 100%' 등 원하는 크기로 설정 */
background-position: center;
}마치며
이번 글에서는 워드프레스에서 SVG 파일을 적용하고 사용하는 몇가지 방법들에 대해 알아보았습니다.복잡한 이미지나 큰 파일의 경우, 데이터 형태로 변경하게 되면 페이지 로딩 시간에 오히려 부정적인 영향을 줄 수 있지만 아이콘과 같이 작고 간단한 형식의 이미지는 데이터 형식으로 사용하는 것이 웹사이트에서 효율적일 수 있습니다.
그리고 SVG 파일을 업로드하도록 허용하기로 선택했다면, 항상 보안 문제에 주의하고 안전한 파일과 코드만 사용하여 웹사이트에 문제가 발생하지 않도록 하세요. SVG 파일은 장점이 많은 포맷이기 때문에 워드프레스에서 이 방식을 사용하고자 하는 경우, 위의 방식 중 하나를 사용해 보시길 바랍니다.
