
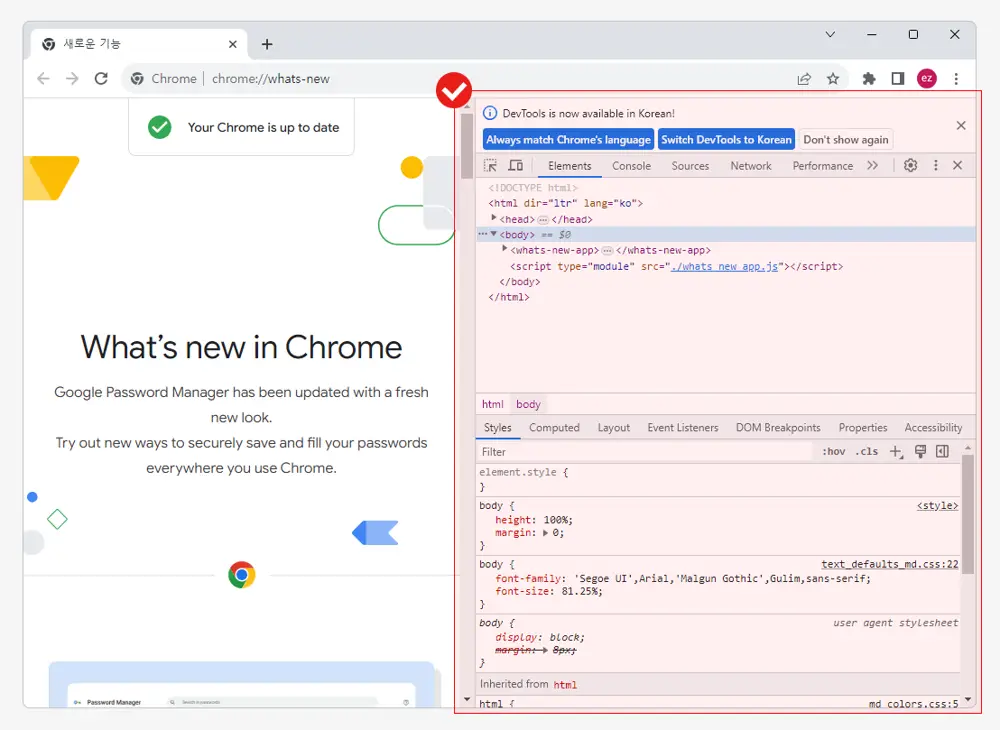
Chrome, Firefox 그리고 Edge와 같은 브라우저들은 개발자 도구라는 기능이 포함되어 있습니다. 이는 개발자들이 코드를 디버깅하거나, 웹사이트의 성능을 분석하고, 문제점을 찾아내는 데 사용되어 웹 애플리케이션 개발 및 디자인 작업에서 중요한 역할을 합니다. 브라우저의 개발자 도구를 사용하여 웹 페이지의 CSS나 HTML을 수정하면, 그 변경사항은 일시적입니다. 즉, 페이지를 새로고침하거나 다시 로드하면 모든 변경사항이 사라지게 됩니다. 이는 개발자 도구가 주로 디버깅과 테스트에 사용되기 때문입니다.
개발자 도구에서 직접 수정한 내용을 유지하려면, 해당 웹 페이지의 소스 코드를 직접 수정해야 하는데 이는 보통 서버에 저장된 파일을 직접 편집하는 것을 의미하기 때문에 직접 운영하지 않는 사이트가 아니라면 불가능 한데요. 그러나 Chrome 브라우저에서는 좀 더 연속적인 작업을 위해 Local Overrides 기능이라는 것을 지원하고 있으며, 이를 사용하면 로컬 시스템에 변경사항을 임시로 저장해서 활용할 수 있습니다. 이 기능은 웹 페이지를 새로고침해도 변경사항이 유지되게 해줍니다. 이것은 단순히 로컬에서 볼 수 있는 것으로, 실제 웹 서버에 영향을 주지는 않지만 단순하게 테스트를 위해서는 충분합니다.
튜토리얼 환경: 윈도우 11, Chrome 버전 116.0.5845.111(공식 빌드) (64비트)
overrides 파일 생성
현재 보고 있는 웹 페이지의 리소스를 일회성이 아닌 연속적으로 사용하기 위해서는 웹 페이지의 모든 파일(HTML, CSS, JavaScript 등)을 로컬에 저장해야 합니다.

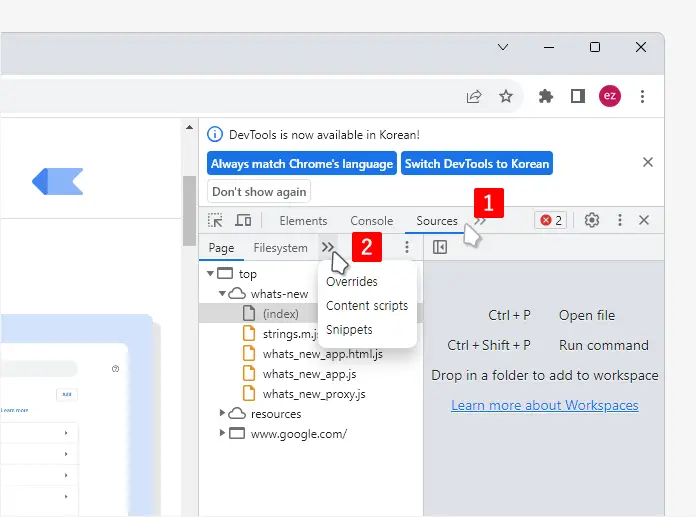
- 탭을 클릭한 뒤 확장
 아이콘을 눌러 추가 항목이 확장되면 를 클릭합니다.
아이콘을 눌러 추가 항목이 확장되면 를 클릭합니다.

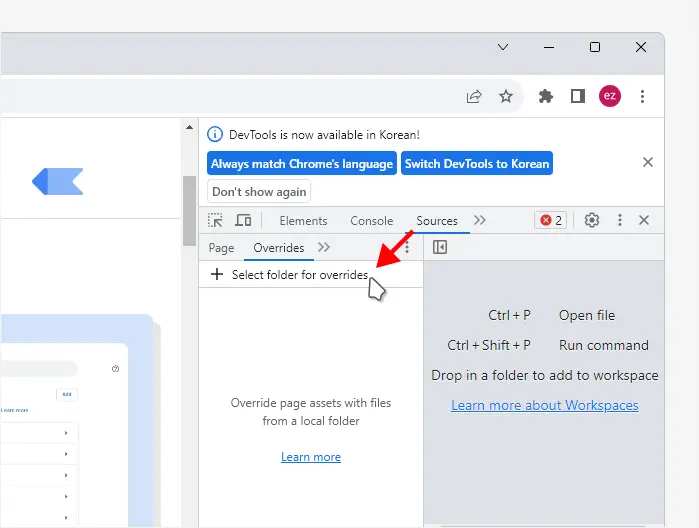
- overrides 탭으로 전환 되면 버튼을 확인할 수 있는데 이 부분을 마우스로 클릭합니다.

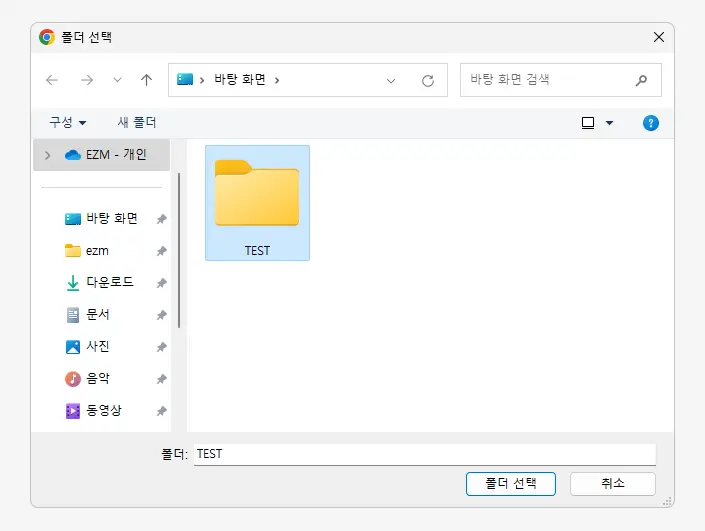
- 적당한 경로에 임시 저장할 폴더를 하나 만들고 버튼을 클릭합니다.

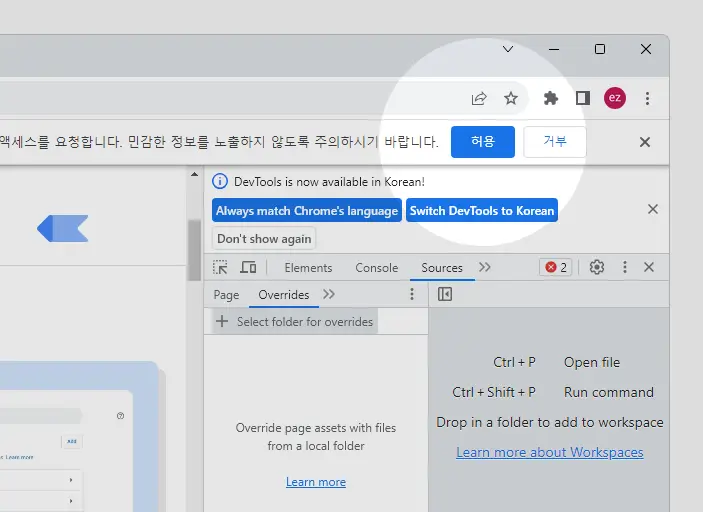
- 폴더를 선택하면 위와 같이 브라우저에서 로컬환경에 액세스를 요청한다는 내용이 표시됩니다. 이 내용에 대해 이해했다면 버튼을 눌러줍니다.

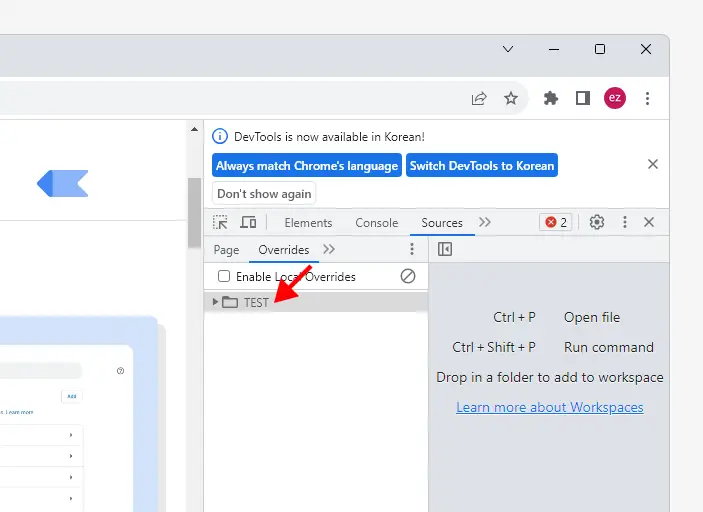
- 그러면 위와 같이 재정의를 위한 대상 폴더가 추가된 것을 볼 수 있습니다.
overrides 파일 활용
위와 같이 로컬에 overrides 파일을 생성했다면 웹 페이지의 로컬 복사본을 수정하고 저장할 수 있습니다. 이후 웹 페이지를 수정하거나 개선하고 그 변경 사항을 유지할 수 있으며 일반적으로는 다음과 같이 활용할 수 있습니다.

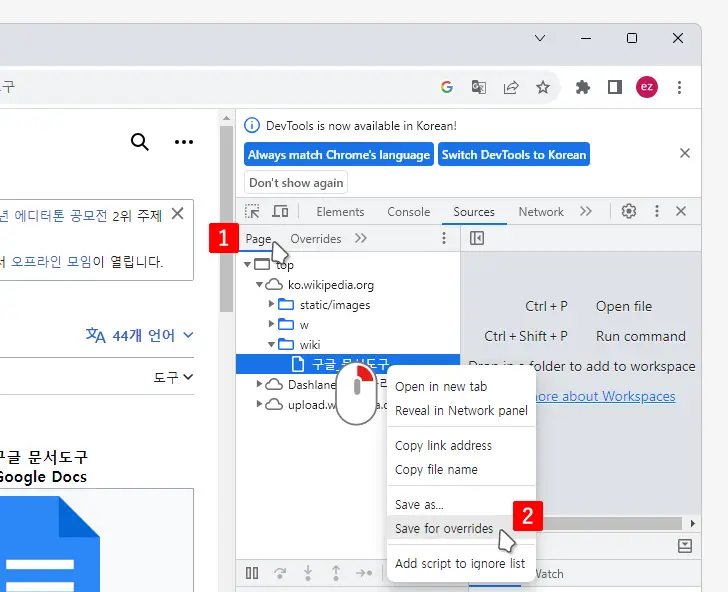
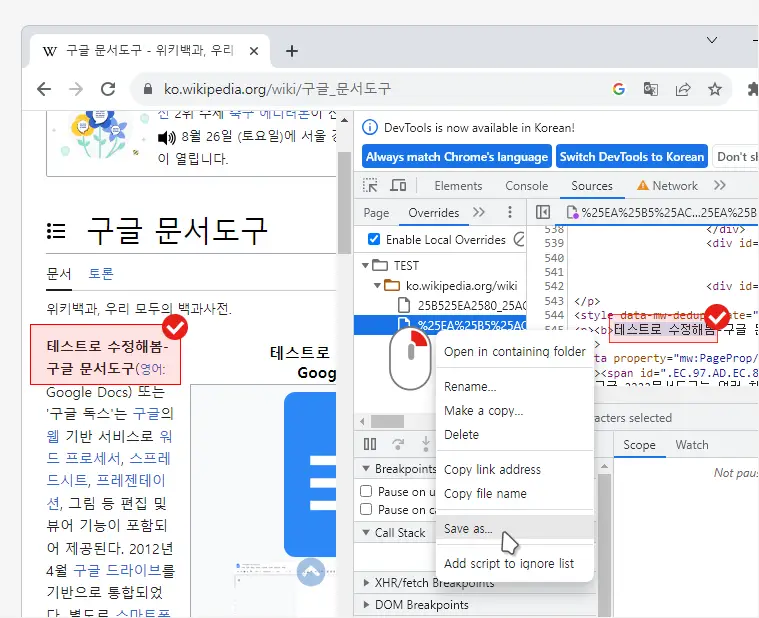
- 이제 상단 탭을 로 전환 후 수정 내용이 그대로 유지되어야 하는 페이지를 선택한 뒤 를 선택합니다.

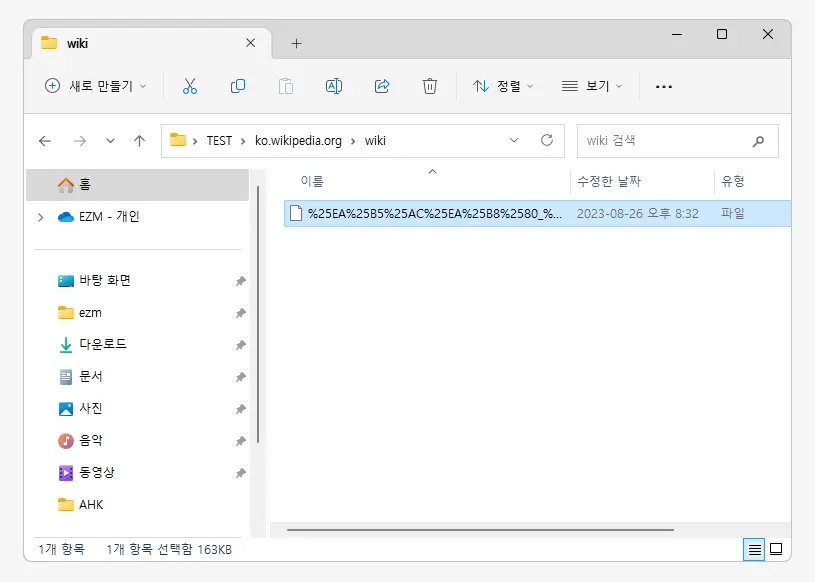
- 생성해둔 재정의 폴더에서 위와 같은 파일이 추가됩니다.
- 이 파일은 Local Overrides를 사용하여 로컬에 저장한 파일은 웹 페이지의 수정된 버전을 나타냅니다. 따라서 파일 이름이 URL 인코딩된 문자열인 경우, 이것은 해당 파일을 웹 페이지의 로컬 복사본으로 저장한 결과입니다.
- 이 파일은 웹 페이지의 HTML, CSS, JavaScript 파일과 같은 특정 항목의 수정된 로컬 복사본으로 로컬에서 이 파일을 수정하고 Local Overrides를 사용하여 해당 웹 페이지를 열면 수정한 내용이 페이지에 반영됩니다.

- 수정한 파일을 저장하면 로컬에 저장된 복사본이 웹 페이지에 대한 우선 순위로 사용됩니다. 이로써 웹 페이지가 수정된 로컬 파일을 로드하게 됩니다.
참고: Local Overrides를 사용하는 동안에만 수정 사항이 적용된다는 것입니다. 웹 페이지를 종료하고 다시 열 때 이러한 수정 사항은 유지되지 않습니다. 따라서 실제 웹 페이지에 적용하기 전에 수정한 내용을 백업해두는 것이 좋습니다.
이와 같이 수정한 내용이 브라우저가 새로고침되어도 그대로 유지되는 것을 볼 수 있습니다.
마치며
Chrome 브라우저의 개발자 도구에서 수정한 내용이 새로고침으로 제거되지 않고 유지되도록 하는 방법에 대해 알아보았습니다. Chrome에서는 2017년부터 Local Overrides 기능을 제공하고 있지만 Firefox는 Style Editor 탭에서 CSS 변경 사항을 저장할 수 있지만, 이것은 로컬 파일 시스템에 직접적으로 연결되지 않으며 HTML 파일 등 다른 유형의 파일들에 대해서는 지원하지 않습니다1.
하지만, 2019년 이후 버전의 Microsoft Edge, Opera 그리고 Brave 등의 브라우저와 같이 Chromium 기반의 다른 브라우저에서도 사용할 수 있으니 Google Chrome과 유사한 개발자 도구를 제공하며, Local Overrides와 같은 특정 기능도 대부분 지원하니 개발자도구를 통해 웹 사이트를 자주 수정하고 테스트하는 경우 위내용을 참고해 Local Overrides 기능을 활용해 보시길 바랍니다.
